Иллюстрированный самоучитель по Adobe InDesign
Типы фреймов
Фреймы – это контейнеры, куда помещается графика или текст. Фреймы могут также использоваться как графические формы. Существует три типа фреймов, которые вы можете создавать пустые, графические и текстовые.
Пустые фреймы
Пустые фреймы создаются с помощью инструментов Rectangle (Прямоугольник), Ellipse (Эллипс) и Polygon (Многоугольник). Эти фреймы полезны в том случае, когда вы хотите добавить цвет или обрамление в какую-либо область без вставки графического символа или текста. Выбранные пустые фреймы представляют собой рамку с метками-ограничителями (рис. 4.1).
Графические фреймы
Графические фреймы создаются с помощью инструментов Rectangle Frame (Прямоугольный фрейм), Ellipse Frame (Овальный фрейм) и Polygon Frame (Многоугольный фрейм) – см. следующий раздел. При создании графического фрейма диагональные линии внутри него указывают, что вы можете вставить во фрейм графический элемент (рис. 4.1).
Вы можете вставлять в графические фреймы не только изображения, но и текстовую строку.
Текстовые фреймы
Текстовые фреймы создаются с помощью инструмента Type (Текст) или путем преобразования двух других типов фреймов. Когда вы создаете текстовый фрейм, на его сторонах в дополнение к меткам-ограничителям появляются два индикатора связи. К тому же, когда текстовые фреймы выбраны, в них отображается мигающий курсор (рис. 4.1).
Назначение диагональных линий в графических фреймах
Диагональные линии в графическом фрейме были заимствованы из традиционного рисования на бумаге. В оригинал-макетах художники часто перечеркивали диагональными линиями зоны, чтобы показать, что в них будет размещена фотография или графический элемент.
Электронные программы верстки, такие как QuarkXPress и Adobe InDesign, основаны на этом же принципе. Диагональные линии указывают, где должны быть вставлены отсканированные изображения или графика.
Однако не существует абсолютно никакого правила, которое бы предписывало размещать в графических фреймах только изображения. Вы можете размещать текст в графических фреймах или изображения – в пустых. Выбор за вами.

Рис. 4.1. Три различных типа фреймов: пустой, графический и текстовый
Работа с фреймами и объектами
К объектам Adobe InDesign относятся все элементы, которые могут быть добавлены или созданы в окне документа, в том числе открытые и закрытые контуры, составные формы и контуры, текст, растрированные графические объекты, 3D-объекты, помещенные изображения и другие файлы.
Если изображение находится внутри фрейма (как все импортированные изображения), оно может быть изменено посредством изменения его связи с фреймом, как в следующих примерах.
Кадрирование изображения уменьшением его фрейма.
Создание различных эффектов маскирования и верстки посредством вставки объекта внутрь фрейма.
Добавление в изображение контура или кривой посредством изменения толщины обводки и цвета фрейма.
Расположение изображения по центру относительно фонового прямоугольника посредством увеличения размеров и задания цвета заливки для фрейма.
Вставка объекта внутрь фрейма
Чтобы вставить внутрь фрейма один объект, выделите его.
Чтобы вставить внутрь фрейма два или более объектов, сначала сгруппируйте их, поскольку фрейм может содержать только один объект.
Удаление содержимого фрейма
Чтобы полностью удалить содержимое, нажмите клавишу Delete или Backspace.
Импортированное изображение не может существовать без фрейма. Если вырезать из фрейма импортированное изображение и вставить его в любом месте документа, то для него автоматически создается новый фрейм.
Подгонка размеров объектов к размерам фрейма
Если размеры фрейма и его содержимого не совпадают, можно воспользоваться командами «Подгонка», чтобы выполнить подгонку.
Параметры выравнивания фрейма применимы к фреймам, которые содержат графику или другой текстовый фрейм (текстовые фреймы, вложенные в другой фрейм), но они не влияют на абзацы внутри текстового фрейма. Для выравнивания и размещения самого текста используется команда «Параметры текстового фрейма», а также палитры «Абзац», «Стили абзацев» и «Материал».
Подгонка размера объекта к размерам фрейма
Выделите фрейм объекта.
Выберите Объект > Подгонка и укажите один из следующих параметров:
Заполнить фрейм с сохранением пропорций
Подгоняет размер содержимого для заполнения всего фрейма, сохраняя пропорции содержимого. Размеры фрейма не изменяются. Если содержимое и фрейм имеют разные пропорции, часть содержимого будет обрезана ограничительной рамкой фрейма.
Уместить содержимое с сохранением пропорций
Подгоняет размеры содержимого к размерам фрейма с сохранением пропорций содержимого. Размеры фрейма не изменяются. Если пропорции фрейма и содержимого не совпадают, могут появиться пустые пространства.
Подгонка с учетом содержимого
Фрейм по размеру содержимого
Подгоняет фрейм к размеру содержимого. При необходимости пропорции фрейма изменятся в соответствии с пропорциями содержимого. Данная функция полезна для восстановления графического фрейма, который был случайно изменен.
Содержимое по размеру фрейма
Изменяет размеры содержимого по размеру фрейма и позволяет изменять пропорции содержимого. При этом если содержимое и фрейм имеют разные пропорции, фрейм не изменится, а содержимое может быть растянуто.
Для быстрой подгонки фрейма к размеру его содержимого дважды щелкните любую угловую рукоять фрейма. Размер фрейма изменяется со всех сторон, независимо от того, в какой точке был выполнен щелчок. Если щелкнуть боковую рукоять, размер фрейма изменится только с данной стороны.
A. Исходное B. Размер фрейма подогнан к размеру содержимого C. Размер содержимого подогнан к размеру фрейма
Содержимое по центру фрейма
Выравнивает содержимое по центру фрейма. Пропорции фрейма и содержимого сохраняются. Размеры содержимого и фрейма не изменяются.
Команды «Подгонка» подгоняют внешние края содержимого к центру обводки фрейма. Если у фрейма большая толщина обводки, то внешние границы содержимого будут скрыты. Можно задать выравнивание обводки фрейма по центру, по внутренней или внешней границе фрейма. См. раздел Настройка обводки.
Использование автоподгонки
Если параметр «Автоподгонка» не установлен, при изменении размера фрейма изображения размер самого изображения не изменяется. При установленном параметре «Автоподгонка» размер изображения изменяется вместе с размером фрейма. Если необходимо обрезать или трансформировать само изображение при установленном параметре «Автоподгонка», используйте инструмент «Частичное выделение». Или отключите параметр «Автоподгонка», трансформируйте изображение и снова включите «Автоподгонку».
Параметр «Автоподгонка» можно установить на панели «Управление» и в диалоговом окне «Параметры подгонки фрейма».
Установка параметров подгонки фрейма
Параметр подгонки можно связать с шаблонным фреймом, чтобы соответствующая команда подгонки применялась всякий раз, когда в этот фрейм помещается новое содержимое.
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Выберите этот параметр, чтобы размер изображения автоматически изменялся при изменении размера фрейма.
Укажите контрольную точку для операций обрезки и подгонки. Например, если контрольную точку установить в верхнем правом углу и выбрать параметр «Уместить содержимое с сохранением пропорций», изображение может обрезаться либо слева, либо снизу (с противоположной стороны от контрольной точки).
Укажите местоположение ограничительной рамки изображения относительно фрейма. Для обрезки изображения используйте положительные значения. Например, можно исключить границы вокруг изображения. Для добавления интервала между ограничительной рамкой изображения и фреймом укажите отрицательные значения. Например, может понадобиться оставить пробелы между изображением и фреймом.
Если ввести значения обрезки, которые делают изображение невидимым, эти значения игнорируются, в то время как параметр подгонки по-прежнему применяется.
Подгонка к пустому фрейму
Укажите способ подгонки: подгонка содержимого к фрейму (возможно усечение изображения), пропорциональная подгонка содержимого (возможно появление пустого пространства) или пропорциональное заполнение фрейма (одна или несколько сторон могут обрезаться).
Операция подгонки выполняется только в том случае, если содержимое помещается во фрейм. При изменении размера фрейма повторное применение параметра подгонки происходит автоматически только в том случае, если выбран параметр «Автоподгонка».
Перемещение графического фрейма или его содержимого
При использовании инструмента «Выделение» для выбора графического фрейма, можно выбрать фрейм целиком или изображение внутри фрейма. При нажатии за пределами маркера захвата содержимого и перетаскивании выделения содержимое фрейма перемещается вместе с фреймом. При перетаскивании маркера захвата содержимого изображение перемещается внутри фрейма.
Далее описаны варианты перемещения фрейма или его содержимого независимо друг от друга. Они могут оказаться полезными при настройке обрезки и маскирования изображения внутри фрейма.
Если инструмент выделения работает не так, как ожидается, попробуйте сначала отменить выделение всех объектов. Это можно сделать, нажав клавиши «Ctrl»+«Shift»+«A» (Windows) или «Command»+«Shift»+«A» (Mac OS).
Если держать нажатой кнопку мыши на изображении до перемещения, то появится динамическое представление внешнего вида фрейма (полупрозрачное изображение на заднем плане), однако представление перемещаемого внутри фрейма изображения будет обычным. Это позволяет увидеть, каким образом все изображение будет располагаться внутри фрейма.
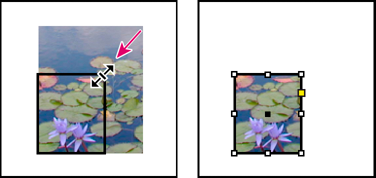
Создание границы или фона
Графический фрейм идеально подходит для использования в качестве границы или фона для своего содержимого, поскольку позволяет менять обводку и заливку независимо от своего содержимого.
A. Фотография в графическом фрейме B. Фрейм с примененной обводкой C. Увеличенный фрейм с обводкой и заливкой
Обрезка и маскирование объектов
Оба термина — обрезка и маскирование — обозначают скрытие части объекта. В целом различие между ними состоит в том, что при обрезке используется прямоугольник для обрезки краев изображения, а при маскировании используется произвольная форма, чтобы сделать фон объекта прозрачным. Распространенным примером маски является обтравочный контур, который представляет собой маску, созданную для конкретного изображения.
Для кадрирования или маскирования объектов используйте графические фреймы. Поскольку импортированная графика всегда содержится во фрейме, ее можно сразу же обрезать или маскировать без необходимости создания фрейма. Если фрейм для импортированной графики не был создан вручную, для нее автоматически будет создан фрейм аналогичного размера, по этой причине наличие фрейма не всегда очевидно.
В целях оптимизации печати печатаются только данные видимых частей обрезанных или маскированных изображений документа. Кроме того, можно сохранить дисковое пространство и оперативную память, если сначала обрезать или замаскировать изображения до желаемых форм и размеров, а уже после импортировать в документ.

Обрезка изображения с помощью графического фрейма
Для импортированной графики можно также создать маску, используя инструменты рисования для изменения формы существующего фрейма графического объекта.
Текстовые фреймы
Одно из правил, которое следует накрепко запомнить дизайнерам, имеющим опыт работы в других программах: текст не может существовать сам по себе. В графических редакторах (будь то Photoshop, Illustrator или Corel Draw) мы можем щелкнуть кнопкой мыши в любом месте страницы и ввести текст, получив слово или строку, свободно размещенные на странице.
В программах верстки и макетирования так не бывает. Текст, который мы используем, служит всего лишь наполнением. А следовательно, должно быть что-то, что мы наполняем текстом.
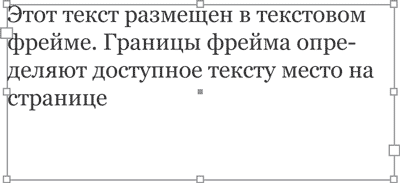
При работе в Adobe InDesign весь текст будет находиться в текстовых фреймах, или текстовых контейнерах (рис. 9.1). (Второй термин понятнее, зато первый звучит куда профессиональнее, и мы будем применять именно его.) Даже совсем короткие надписи, как, например, текст колонтитулов, колонцифры (номера страниц), придется оформлять отдельными текстовыми фреймами.
Рис. 9.1. Текстовый фрейм с помещенным в него текстом
Примечание
Частичным исключением является создание текста на кривой, о котором мы будем говорить в третьей части книги, – в этом случае кривая, направляющая движение текста, служит одновременно и контейнером.
В отличие от многих других графических программ, в Adobe InDesign текст совершенно бесправный. Программу не интересует, как хотят располагаться строки и в каком месте хочет находиться то или иное слово. Текст располагается так, чтобы заполнить отведенное ему место, и если мы изменим размер текстового фрейма, текст будет переформатирован так, чтобы оптимальным образом заполнить место. В тех случаях, когда важно, чтобы какой-то фрагмент текста находился в строго определенном месте, необходимо прибегать к специальным приемам.
При работе с текстовыми фреймами мы можем изменять их размер и положение точно так же, как при работе с любыми другими объектами, и это не повлечет за собой, к примеру, изменения размера букв.
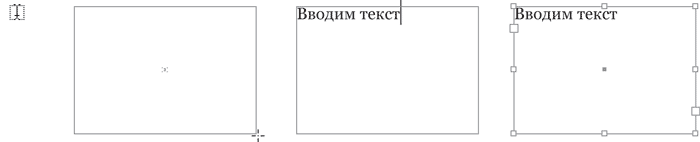
Создать текстовый контейнер можно с помощью инструмента Type (Текст). Для этого достаточно обозначить желаемую область на странице: удержать кнопку мыши и растянуть рамку фрейма. После этого мы автоматически перейдем в режим работы с текстом, чтобы ввести текст в новый фрейм (рис. 9.2).
Рис. 9.2. Последовательность действий при создании текстового фрейма
Примечание
Если при создании нового файла вы установили флажок Master Text Frame (Текстовый мастер-фрейм) в диалоговом окне создания нового файла, то на каждой странице будет создан главный текстовый фрейм по размерам рабочей области страницы (с учетом полей). Таким образом, вы сразу сможете печатать текст на странице. Однако настройка такого фрейма (изменение размера и т. д.) требует умения работы с мастер-страницами.
Видеокурс
Как работать с текстовыми фреймами «вживую», вы узнаете из видеоурока «Текстовые фреймы», который находится на компакт-диске, прилагаемом к книге. В этом же ролике показывается, что такое связанные текстовые фреймы, а прочитать о них можно прямо сейчас.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Читайте также
Глава 5 Фреймы
Глава 5 Фреймы 5.1. Создание фреймов5.2. Границы фрейма5.3. Полосы прокрутки5.4. Ссылки внутри фреймов5.5. Изменение размеров фреймов5.6. Плавающие фреймы5.7. Управление пространством внутри фрейма5.8. Достоинства и недостатки фреймовФреймы (frames) – это HTML-элементы, позволяющие
5.6. Плавающие фреймы
Глава первая Фреймы
Глава первая Фреймы Мне представляется, что теоретические исследования, проводимые в области искусственного интеллекта (ИИ) и психологии в целом были недостаточно общими для того, чтобы объяснить либо с практической точки зрения, либо феноменологически эффективность
3.8. Фреймы в качестве парадигм
3.8. Фреймы в качестве парадигм «До тех пор, пока не была создана эта парадигма схоластов (средневековая теория „первого толчка“), маятники как таковые не были известны людям, а ученые видели в них только качающиеся камни. Существование маятников было открыто благодаря
4.2. Фреймы и процесс согласования (по С.Фальману (1974))
4.2. Фреймы и процесс согласования (по С.Фальману (1974)) Рассмотрим базу данных, в которой множества фактов и демонов объединены в пакеты; любое их число может быть немедленно активировано или к ним в любой момент можно организовать доступ. Пакет может (рекурсивно) содержать
Фреймы
Фреймы Фреймы позволяют разделить веб-страницу на несколько независимых окон и в каждом из них разместить отдельную веб-страницу. Спор о том, нужно это или нет, продолжается. Я скажу одно: при умелом использовании фреймов можно создать страницу-шедевр, а в противном
Фреймы и формы
2.1.8.1. Фреймы
2.1.8.1. Фреймы Фреймы это в действительности расширение HTML+, которое не поддерживается некоторыми web браузерами. Фреймы это свойство разделения вашей web страницы на две или более страниц. Основное свойство фреймом то, что каждый фрейм может иметь свое собственное имя и может
Связанные текстовые фреймы
Связанные текстовые фреймы При работе с большими фрагментами текста одного фрейма будет недостаточно. Во-первых, мы можем захотеть сверстать текст в несколько колонок. Это можно решить с помощью настроек собственно фрейма (об этом будет сказано в главе 13) или же создать
Объекты и фреймы
Объекты и фреймы Как мы уже говорили в главе 9, фреймы используются для размещения текста. В главе 12 мы узнаем, как (и зачем) использовать фреймы для размещения графических файлов. В этой же главе нам предстоит понять, что не существует сколько-нибудь значительной разницы
Текстовые редакторы
Текстовые редакторы Полноценные офисные пакеты появились в Linux относительно недавно, а вот текстовых редакторов различного назначения в этой системе предостаточно. Иногда даже возникают конфликты между сторонниками популярных редакторов – например, Emacs и vi. По
12.1.4. Текстовые поля
12.1.4. Текстовые поля Чтобы отобразить поле для ввода текста и манипулировать им, применяется виджет TkEntry. Как и следовало ожидать, для указания размера, цвета и поведения предусмотрены многочисленные атрибуты. Мы приведем довольно объемный пример, иллюстрирующий
12.3.4. Текстовые поля
12.3.4. Текстовые поля FOX располагает полезными средствами для ввода текста. В следующем примере демонстрируется применение класса FXTextField для редактирования одной строки. Параметры определяют формат текста. Значение TEXTFIELD_PASSWD скрывает текст, являющийся паролем, TEXTFIELD_REAL
Текстовые письма
Текстовые письма Как же пользоваться почтовым ящиком?Прежде всего, конечно, необходимо установить соединение с Интернетом.Чтобы получить свои письма, достаточно нажать кнопку доставки почты, которая есть в каждой почтовой программе на панели инструментов, или нажать
5.1.12. Текстовые блоки
5.1.12. Текстовые блоки Pages предлагает вводить текст не только в текстовый слой на странице, но позволяет размещать его в прямоугольные блоки, которые могут быть размещены в произвольном месте страницы.С текстовым блоком, как с объектом, можно производить все
Фреймы в HTML
Разница между Frames и Iframes
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
История и будущее фреймов
Проблемы с фреймами
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
Будущее фреймов
Как сделать фреймы в HTML
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов
Основная концепция фреймов довольно проста:
Создание вертикальных столбцов
А вот как эта разметка будет отображаться:
Создание горизонтальных строк
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Объединение столбцов и строк
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Как задавать стили для фреймов
Определение стилей фреймов в исходном документе
Определение стилей и форматирование frameset
Как повлиять на представление frameset помимо определения стилей самих документов:
Определение размеров фреймов
Мы создадим следующий макет:
Мы можем создать фрейм HTML с помощью следующего кода:
Этот код создает frameset из двух рядов:
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:
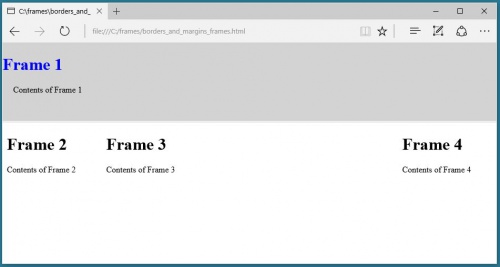
Форматирование рамки и отступов вокруг фрейма
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML :
Указание фреймов с помощью ссылок
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме « прилипающего » меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
Предоставление резервного варианта noframes
Как сделать фреймы адаптивными
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Использование строк, а не столбцов
Используйте проценты для ширины столбцов
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
Как перейти с фреймов на другие технологии
Оценка контента, содержащегося во фреймах
Стратегия для вашего нового сайта
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
Дополнительные ресурсы
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium ( W3C ). Вот некоторые из страниц с информацией о фреймах:
Связанные элементы
width
bordercolor
bordercolor
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, лайки, отклики, подписки, дизлайки!