URL адрес — что это такое и где его взять

Каждый из нас, кто когда-либо посещал интернет, обязательно использовал специальный URL адрес, но не все обращали внимание на детали интернет браузера. В то время как при смене интернет страницы обновляется и адрес.
URL адрес — что это такое?
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.
То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
Тоесть, URL можно расшифровать, как универсальный указатель ресурса, а именно — Universal Resource Locator. Он обозначает адрес того сервера, на котором расположен конкретный интернет ресурс.
На рисунке можно проследить иерархию от конечного сервера к обычным компьютерам пользователей. Сверху находится сервер с требуемым ресурсом, а в нижней части — компьютеры. В промежутке между ними расположены дополнительные серверы.
Из каких параметров состоит URL адрес
Вид структуры URL адреса для размещения документа, изображения, станицы, а также прочих файлов:
Информация о составляющих структуры URL:
В качестве главного параметра в рассмотренной схеме используется или по другому — сетевой протокол. Наиболее распространенным считается http. Если говорить более просто, то сетевой протокол включает перечень определенных инструкций, с помощью которых открывается доступ к требуемой информации.
В некоторой литературе представлены сведения, что это «соглашения интерфейса для логического уровня, благодаря которым устанавливается вариант обмена между программами». В действительности все сводится к описанной выше схеме. Так, с помощью http становятся доступными сведения в качестве гиперссылок.
Гиперссылка – представляет собой стандартный текст, под которым подразумевается обозначение местонахождения конкретного сайта или файла.
В настоящий момент используется большое количество подобных сетевых протоколов. Например, с помощью ftp осуществляется передача информации по таким сетям, как TCP. Также используются https– они являются теми же http, но с наличием определенной защиты. Благодаря сетевым протоколам opera получает доступ к соответствующим страницам и инструкциям браузера под названием Opera.
Кроме этого, еще используется chrome, который работает по такому же принципу. Рядовые пользователи достаточно часто применяют обычный http. Разработчики отдают предпочтение ftp и аналогичным протоколами с определенной специализацией.
Как узнать URL сайта (документов, изображения или файлов)
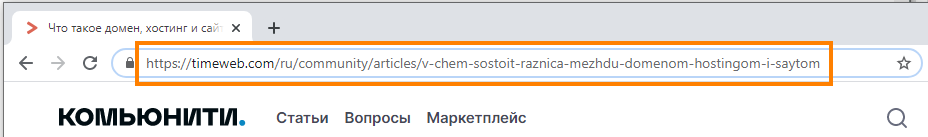
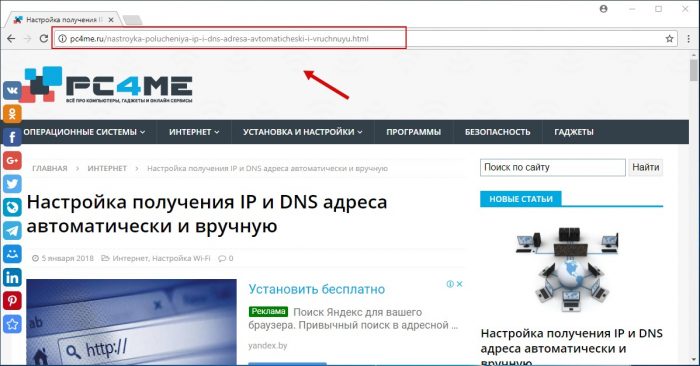
Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.

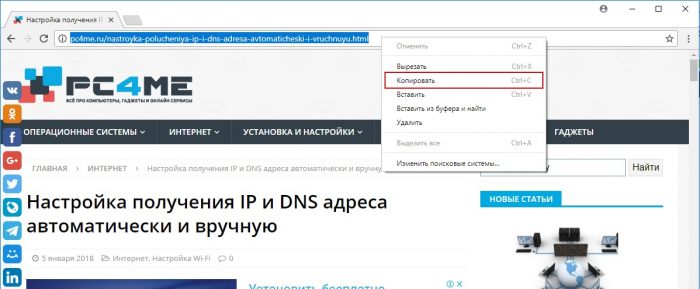
На представленном рисунке перед адресом отсутствует «http». Чаще всего этот параметр становится доступным после того, как адрес будет скопирован в буфер. Эта процедура выполняется обычным методом – в результате нажатия на соответствующие кнопки Ctrl+C. Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».

Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
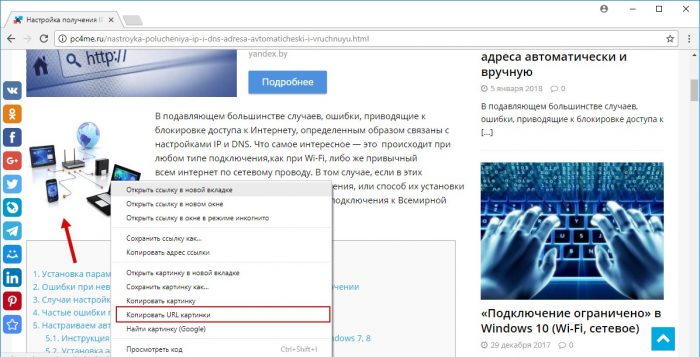
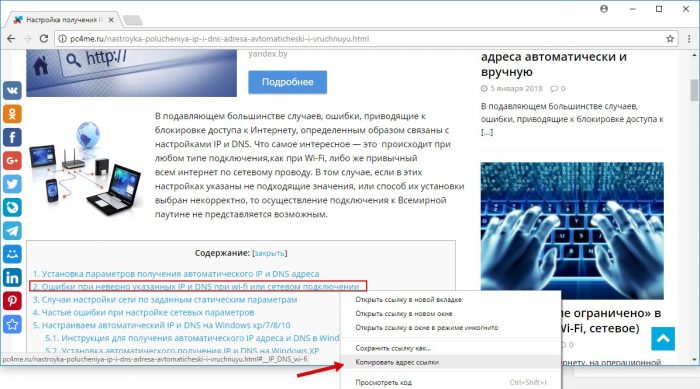
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».

Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».

В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
Например, в конце скопированного изображения будет присутствовать расширение файла – jpg. После параметра — после «/» можно увидеть адрес, с помощью которого будет предоставлено местонахождение картинки.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
URL страницы ВКонтакте.
URL страницы Одноклассники.
URL страницы Ютуб, адрес видео.
URL Радиостанции (онлайн).
Шифрование в URL
Уточнить конкретный адрес ресурса или сайта можно достаточно просто. В некоторых ситуациях после копирования стандартного адреса появляется целый набор символов, например: «https://pc4me.ru/%D0%A2%D0%B0%D0%B0%D2%80%D3%82%D1%84%D0%BE%D1%BD». На самом деле они представляют собой определенную шифровку.
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Если при копировании нормальной ссылки появляется, например, «https://pc4me.ru/wiki/%D0%A2%D0%BЕ%D0%B1%D1%80%D2%82%D1%82%D0%BE%D1%BD», то необходимо выполнить обновление используемого браузера на более новую версию.
Как появились URL адреса
Для получения информации, что собой представляют рассматриваемые конструкции и с какой целью они были разработаны, следует немного ознакомиться с историей.
Из сведений, которые были представлены выше, можно узнать, что URL является адресом определенного интернет ресурса. Он необходим для его поиска в глобальной сети. Впервые пристальное внимание URL начали уделять в Женеве. В 1990 году она была создана Тимом Бернерс-Ли.
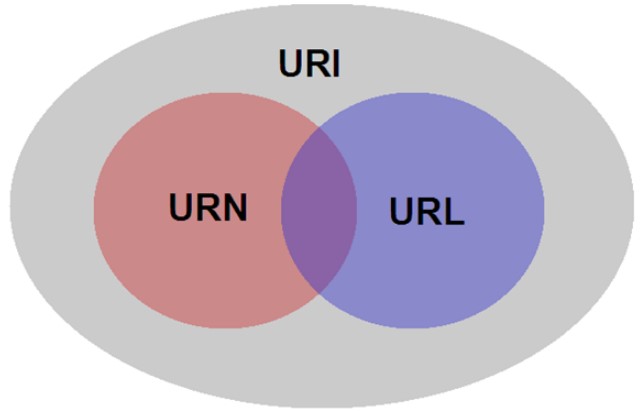
Изначально URL применялась в целях обозначения местонахождения конкретных файлов в глобальной сети и только затем было оценено ее максимальное удобство. С их помощью обозначалось большинство используемых интернет ресурсов. По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
В составе URL находится не только имя конкретного сайта, но еще и его местонахождение. Используются также URN, которые представляют собой только имя или адрес определенного ресурса. В URI входят URL и URN. Данная конструкция тоже была создана в том же 1990 году.
Работы над ней были окончены только в 1994 году. Более современная версия URI стала доступной только в 1998 году. В 2002 году появилась информация, что термин URL считается не совсем современным и вместо него желательно применять URI. Данное обозначение местонахождения файлов в сети начало использоваться в Женеве, а именно в CERN.
Возможное дальнейшее развитие интернет адресов
Основные проблемы современных URL:
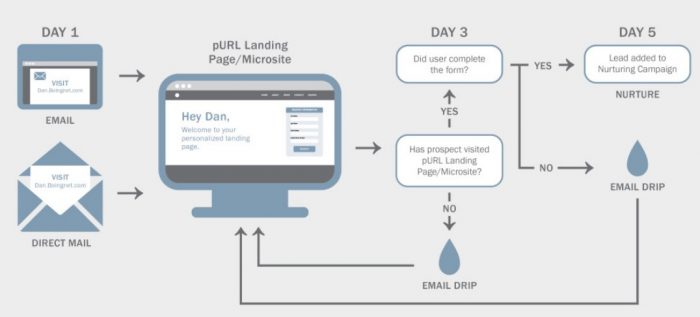
Из-за наличия указанных причин была предложена другая интерпретация URL, которая имеет название PURL. Согласно новому стандарту, сейчас будет применяться несколько иной подход. В основе будет находиться информационная база PURL, где должны будут размещаться пути и имена требуемых ресурсов.
Система будет заниматься постоянной проверкой данных ресурсов и затем обновлять или удалять ссылки на них. В результате этого можно будет решить большую часть описанных выше проблем. Для устранения оставшихся недостатков специалисты все еще занимаются тщательным поиском.
В ролике доступна полезная информация про интернет. В результате его просмотра можно будет более детально узнать, что представляет собой URL, а также какая роль принадлежит ей в глобальной сети.
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
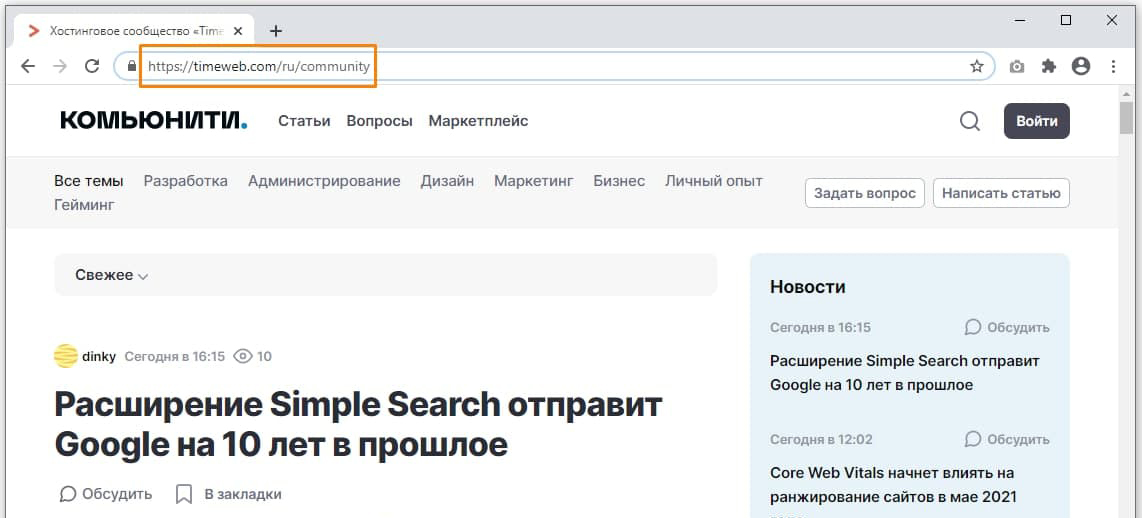
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
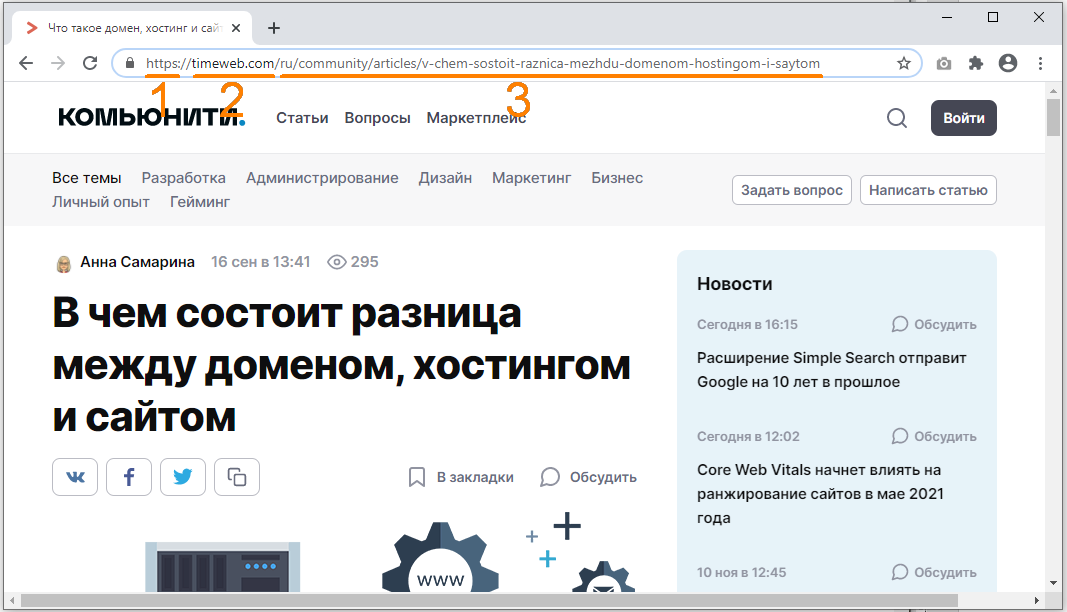
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
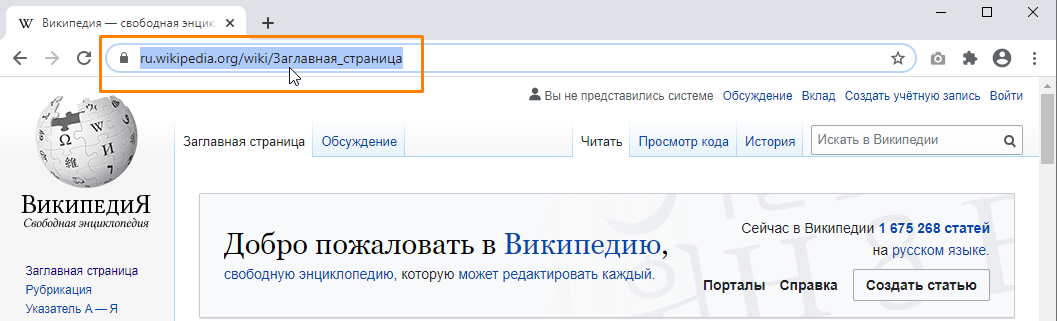
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Url (урл) адрес что это такое простыми словами, как он выглядит и где находится
Приветствую Вас на страницах блога: My-busines.ru. В этой статье мы рассмотрим, что такое адрес сайта, какие они бывают, для чего нужны и как их создать.
Итак, простыми словами, URL адрес (Uniform Resource Locator) – это такой указатель, который говорит о том, где в интернете находится тот или иной сайт. Как правило, он включает в себя имя домена и путь к странице, который, в свою очередь, содержит в себе ее название.
Изобретателем данной технологии является Sir Timothy John «Tim» Berners-Lee. Реализовал идею он в 1990 году, которая, на тот момент, выполняла лишь функцию адреса размещения.
Конечно же данная технология имеет достаточно большой список своих достоинств, но у нее имеется и свой, достаточно существенный недостаток. Он заключается в использовании лишь латинских символов, а также цифр и некоторых других знаков. Допустим, если нужно использовать кириллицу, нужно будет провести процесс перекодировки, который, в свою очередь, выполняется достаточно сложно.
Что это такое и для чего нужен
Исходя из названия и всего вышесказанного можно сказать, что URL адрес служит непосредственно для адресации того или иного сайта. С его помощью можно узнать, где в интернете находится какой-либо ресурс. URL адрес содержит в себе название самого сайта, на который и указывает. Таким образом можно подытожить, что эта технология – очень важный элемент интернета, без которого он был бы запутанной и непонятной паутиной.
Пример того, как выглядит url (урл) адрес
Наглядным примером может послужить вот такая строчка:
Она выводится в окне, которое, в свою очередь, расположено на верхней части страницы. Он состоит из нескольких компонентов, которые образуют специальную структуру, но об этом мы поговорим позднее.
Примерно так выглядят URL адреса всех страницы в интернете. Но нужно знать, что это правильная вариация оформления. Она может быть и неправильной, отличаясь большим количеством непонятных неподготовленному человеку символов.
Структура
Для того, чтобы понять, как устроены URL адреса, нужно рассмотреть подробно их структуру. Для этого давайте еще раз обратимся к нашему сайту, который уже использовали в роли примера Выше. http://www.company.com/blog/page-name. Итак, если смотреть на эту строку, то можно разделить ее на несколько частей, которые выполняют свою функцию, итак:
Где находится
Существует достаточно много разных способов посмотреть URL адрес страницы. Если Вы обычный пользователь, который не особо разбирается в компьютерах, то просто не заморачивайте голову. Нажмите на поле адресной строки, у Вас выделится ссылка. Нажмите сочетание клавиш CTRL + C и скопируйте текст, либо проведите стандартную процедуру по копированию текста. Нажмите по выделенному тексту правой кнопкой мыши и нажмите на параметр «Копировать».
Если Вы более опытный юзер и Вам нужно скопировать URL адрес картинки, то кликните по ней правой кнопкой мыши и выберите пункт «Копировать URL картинки». Но, нужно помнить, что URL адрес имеют не только картинки или сайты, но и файлы. Для того, чтобы узнать и при надобности скопировать URL файла, нужно перейти в загрузки, кликнуть правой кнопкой мыши по интересующему Вас файлу и выбрать параметр «Копировать ссылку на загрузку». Таким образом становится понятно, что процесс стандартного копирования адреса – достаточно легкая процедура, с которой справится даже самые неопытный пользователь интернета.
Как создать URL адрес
Существует небольшая пошаговая инструкция, которая объясняет, как связать ссылку с URL. Итак:
Какие виды бывают
Все указатели, как правило, можно разделить не две больших группы: простые и сложные. В случае использования простой вариации, вся интересующая информация находится непосредственно в самой строке URL адреса, 1 страничка – 1 файл.
Со сложным все обстоит по другому. Они имеют наиболее сложную систему хранения и получения информации, но при этом такие адреса имеют достаточно большой список возможностей, которые невозможно реализовать на простых вариациях сайта. Сложный сайт может состоять из одной страницы, которая имеет совершенно разное содержание. Ярким примером может послужить Yandex-Search. Абсолютно любой вводимый Вами запрос приводит Вас на одну и ту же страницу. Все начинается лишь с момента добавления вопросительного запроса в поисковую строку браузера. Абсолютно все, что располагается после него называется запросом GET формы.
Вывод
Таким образом, подытожив все вышесказанное, можно сказать, что URL адрес – достаточно сложная технология, смотря как ее использовать. А она, как известно, встречается в двух вариациях – в простой и сложной. Соответственно первая достаточно проста в изучении и использовании, а вот со сложной системой надо будет немного попотеть. Ну, отсюда в принципе и соответствующее название.
Если Вы всерьез решили заняться изучением этого вопроса, то нужно еще раз познакомиться со всей важной информацией, а также постараться запомнить ее. Также стоит ознакомиться со всеми преимущества и недостатками той или иной вариации данной технологии, потому что это может достаточно сильно повлиять на Ваш выбор.
В некоторых случаях изучение сложной вариации стоит того, хоть и занимает достаточно большое количество времени (смотря от интенсивности работы). В другом случае, если нужно лишь узнать, где располагается тот самый адрес, то достаточно лишь один раз прочитать и запомнить, чтобы в будущем сэкономить время. То есть становится понятно, что изучение этого вопроса может быть и сложным, и простым, смотря для каких целей он потребуется. Желаем Вам удачи!
Полезные видео на эту тему:
URL адрес — что это такое и как узнать урл веб-страницы сайта, изображения или видео
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой из них лучше?) в чистом виде.
И именно URL является тем базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу все пользователи получают возможность посетить нужный сайт и получить искомую информацию.
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых будут, безусловно, даны в соответствующем разделе настоящей публикации.
Кроме этого, разберем на наглядных примерах, из чего состоят урлы, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу вебсайта, файл, электронный почтовый ящик и т.д.
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый из них идентифицирует конкретный проект по его названию в пространстве имен, а второй указывает на его местоположение в интернете и обеспечивает доступ к нему посредством конкретного метода. Схематически это соотношение можно изобразить следующим образом:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется конкретный адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого возможно добраться различными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и некоторые особенности для вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Чуть выше я упомянул, что URL содержит не только указание на конкретное местоположение объекта в сети, но и то, каким способом можно получить к нему доступ. Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, который помогает открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий безопасное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики (что, впрочем, будет благом для всех, особенно для коммерческих веб-ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковых систем это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению проекта как в Яндексе, так и в Гугле.
К тому же, обратные ссылки, проставленные на ваш сайт с доноров, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому надо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего веб-проекта будет считаться корневой папкой с точки зрения файловой структуры веб-сервера. Вследствие этого цепочку после двойного слеша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Этот файлик идентифицируется по названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т.д.).
Но здесь надо иметь ввиду, что на веб-серверах во многих случаях используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не применяются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех видов (ЧПУ), которые наиболее предпочтительны во всех смыслах:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, возможно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) вебресурса, в которые включены отдельные вебстраницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите ресурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться на «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Если взять в качестве образца самый популярный в мире движок WordPress, то там все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы.
Таким образом, содержание названных страниц в конечном виде существует лишь при просмотре в веб-браузере, а не физически на сервере. К слову, с файловым строением тем WP вы можете познакомиться перейдя по ссылке, этот материал даст вам дополнительные полезные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в формате спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
Для полноты информации вы можете ознакомиться с полным перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
Здесь в качестве хоста указано имя домена («goldbusinessnet.com»), но может быть использован и IP-адрес, идентифицирующий устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если их несколько (каждый может иметь свое значение), они разделяются «&»:
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует появление урлов с replytocom (правда, в последних версиях WP, по-моему, эта проблема уже не актуальна):
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а значит, и косвенным образом замедлить продвижение веб- ресурса. Поэтому, думаю, будет уместным в этом месте дать гиперссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
К выше сказанному надо бы еще добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры 2, точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL изображения, видео или страницы сайта?
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес веб-страницы будет доступен в полном виде сразу же после выделения и последующего клика по нему:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.