Мобильная версия на Тильде
Как делать не надо и как делаю я 🙂
Это специальный блок, где вручную проставляются характеристики для каждого элемента в каждом разрешении экрана. Такой подход хорош тем, что дизайнер может добавлять элементы, не предусмотренные стандартными блоками: иконки, дополнительные текстовые блоки, кнопки и поля для ввода в любом количестве.
Но есть и минусы у Zeroblock. Во-первых, клиент уже не отредактирует этот блок, если захочет изменить текст или дополнить описание. Без навыков работы на Тильде он не справится, как со стандартным блоком. Второй минус — это цена и сроки. Ведь стандартный блок подгоняется автоматически, и дизайнер задает только общие характеристики: загружает 1 картинку, задает цвет шрифта и ссылку кнопки. Работая в Zeroblock, дизайнер проставляет характеристики и положение каждого элемента на 5 разрешениях монитора: десктоп (большой монитор или ноутбук), горизонтальный и вертикальный планшет и 2 размера смартфона.
Тильда рекламирует себя, заявляя о полной адаптивности и отсутствии проблем с отображением на мобильных устройствах. Но штатная адаптация подойдет только тем заказчикам, которых не волнует эстетика. Если задача состоит в том, чтобы сделать удобный и адаптивный сайт, уточняйте у дизайнера возможность проработки мобильной версии. Не у всех дизайнеров эта функция включена в стоимость.
Озвучивая вам цену за сайт, я обязательно включаю в него адаптив сайта. Все больше людей пользуются смартфонами и планшетами, совершают покупки и заказывают услуги с этих устройств. Делать сайт без мобильной версии — пустить деньги на ветер.
Можно ли создать сайт с телефона на тильде

Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
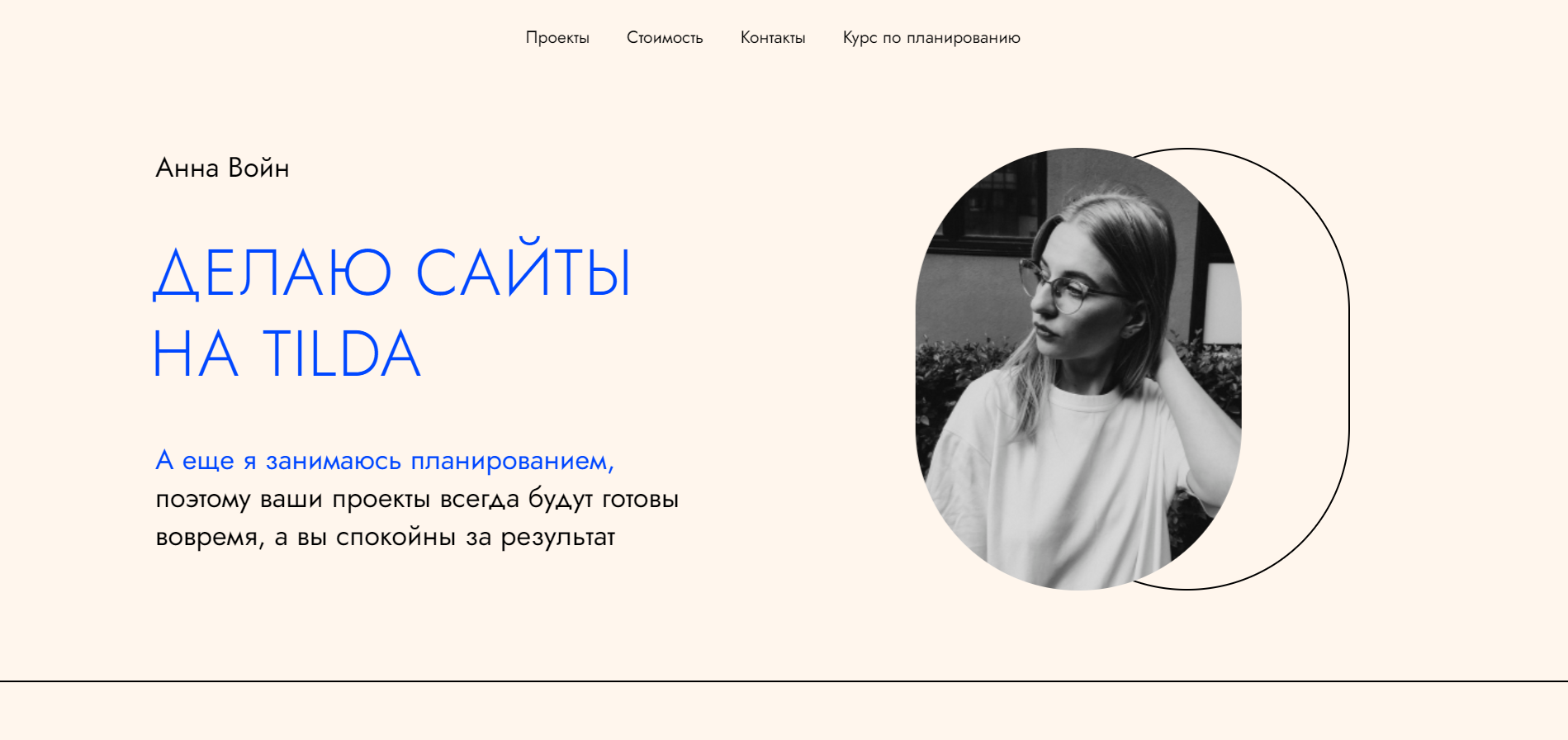
Вот так может выглядеть сайт-портфолио:
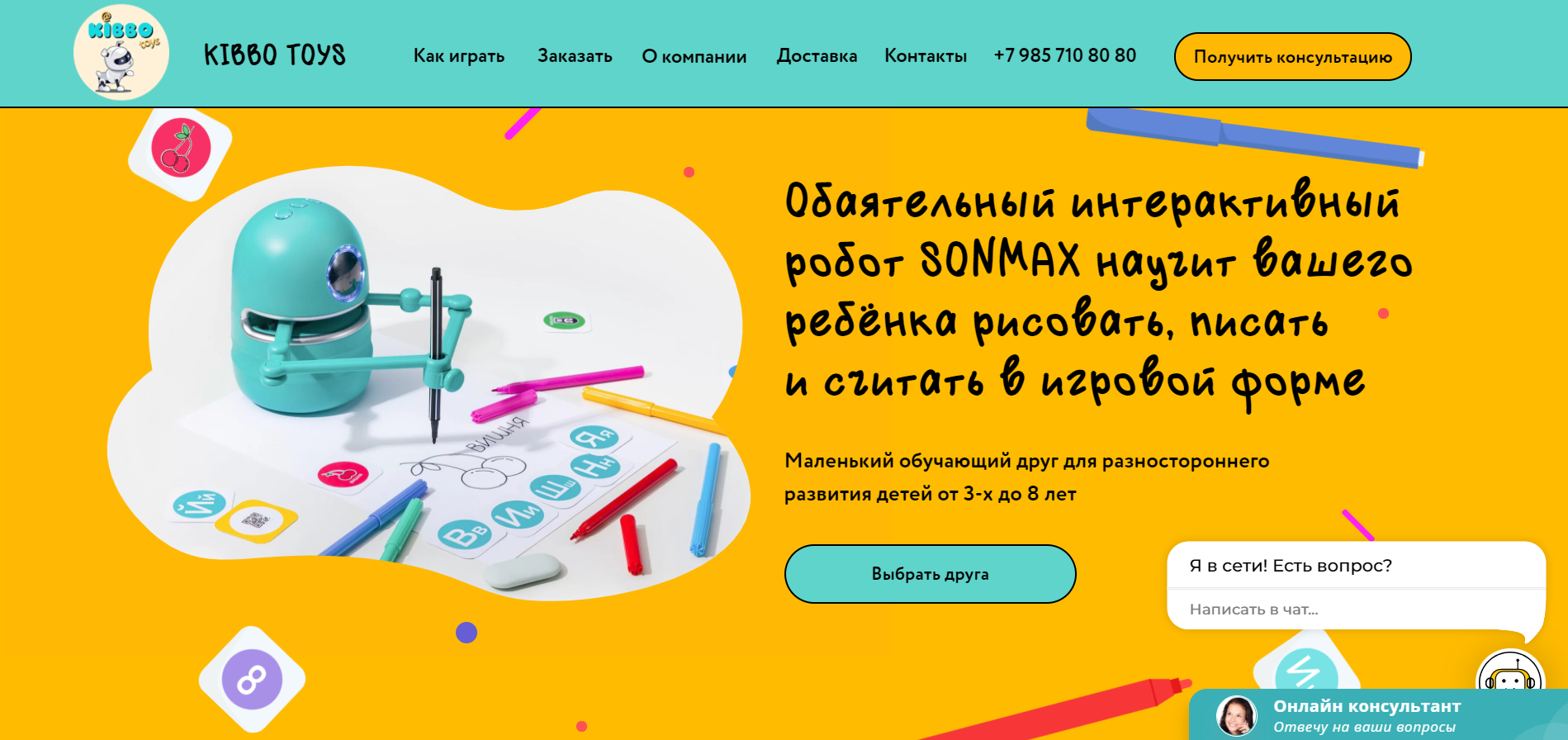
Лендинг для продажи интерактивных роботов:
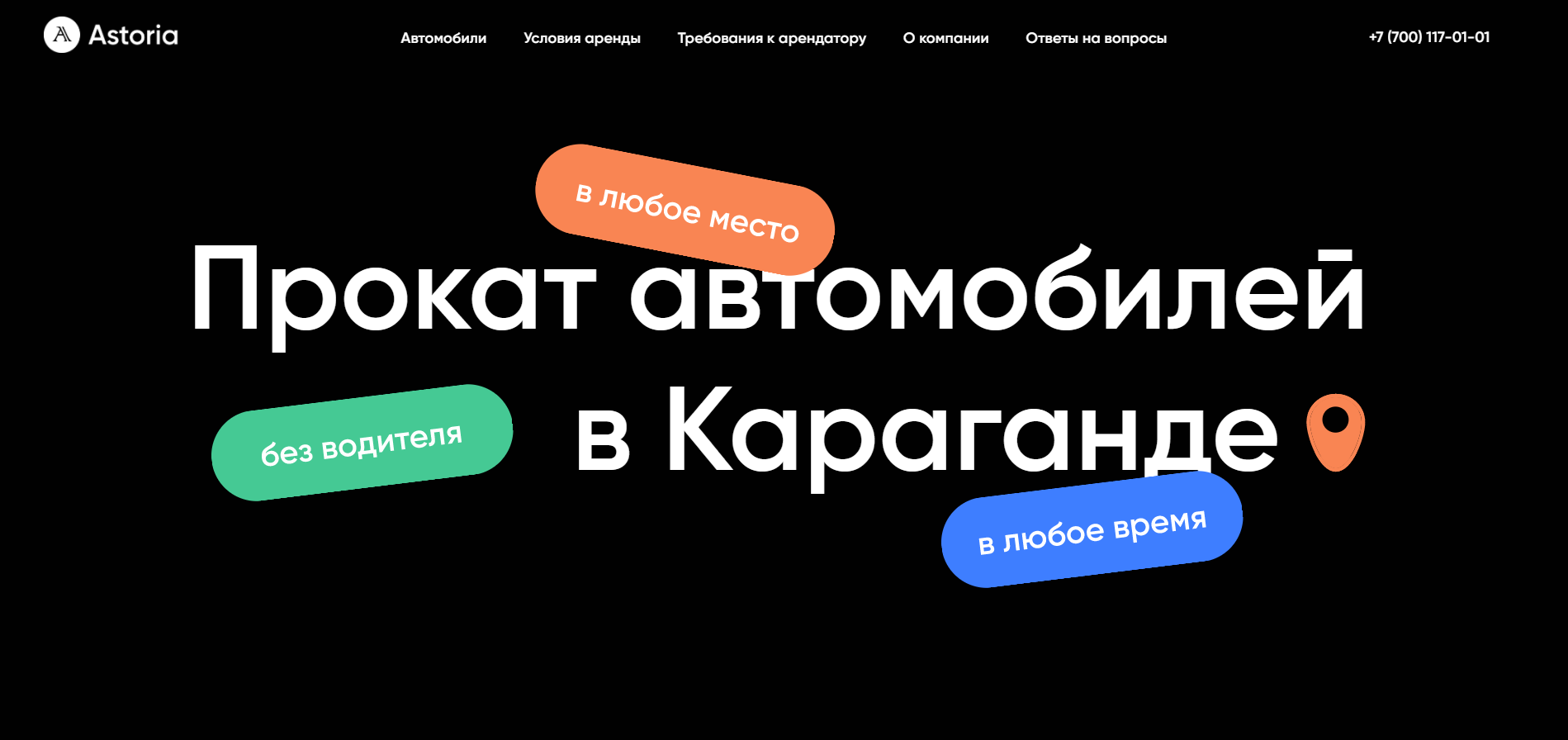
Лендинг для проката автомобилей:
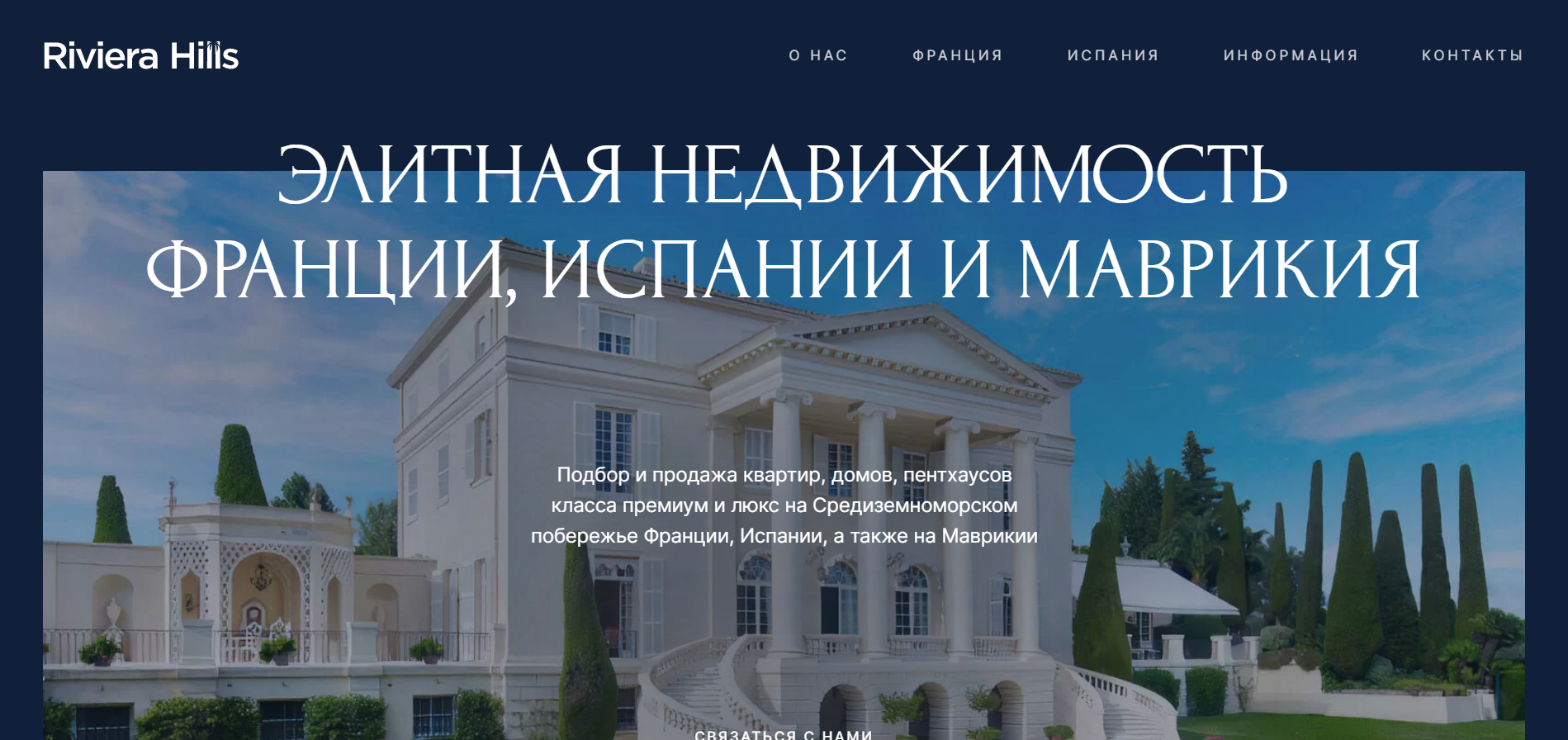
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
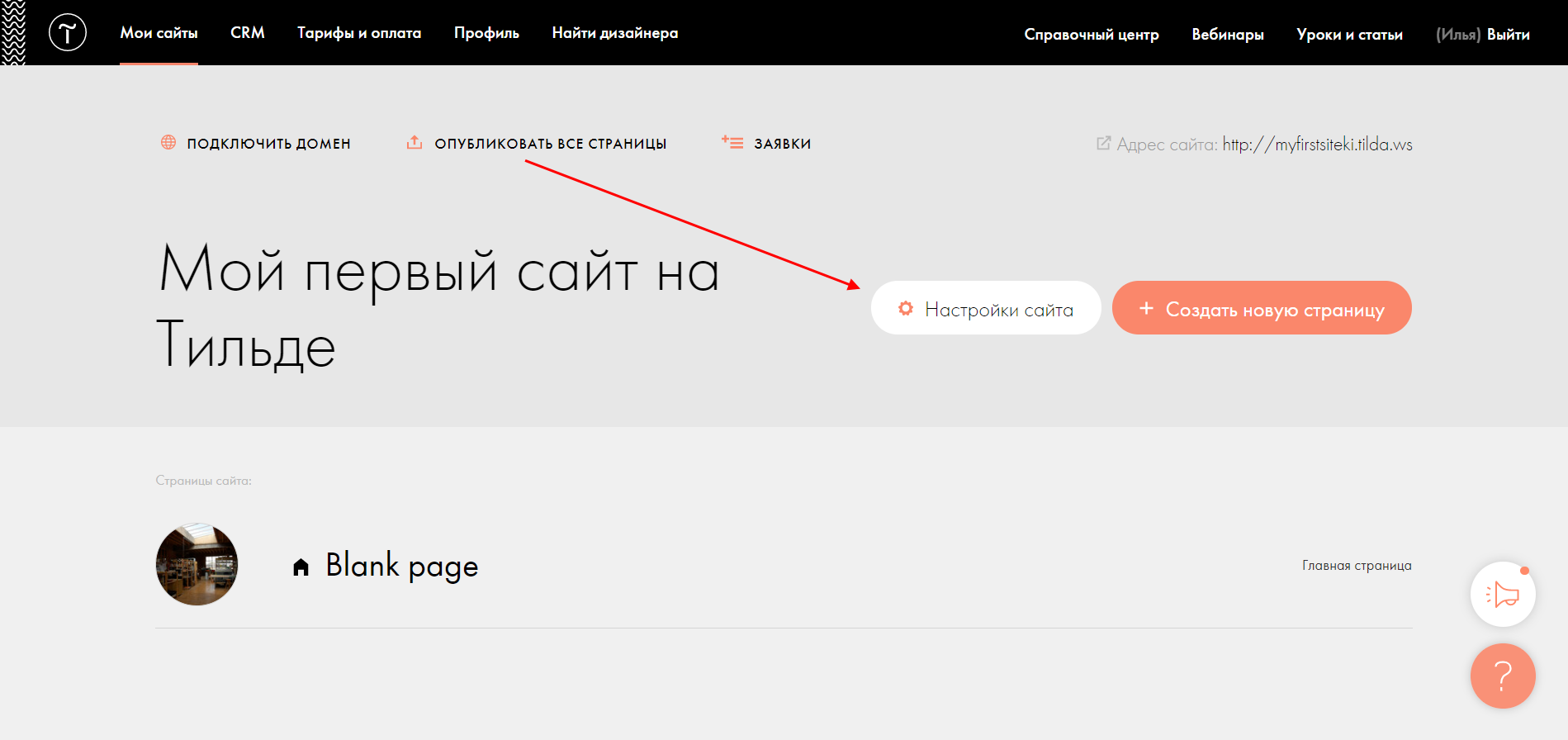
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
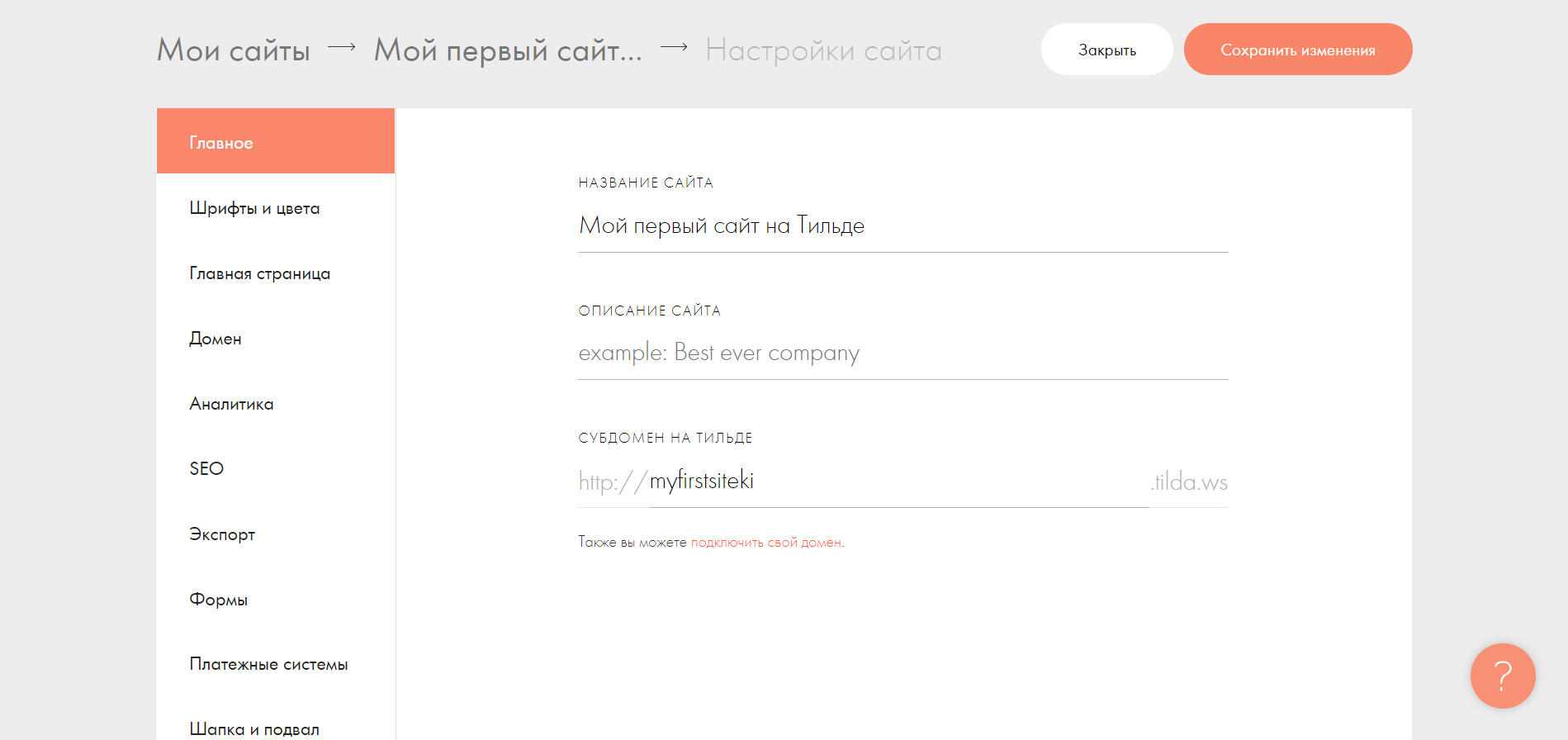
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Tilda для мобильных приложений
Поделитесь конструкторами приложений, которые вы используете, если нужно недорого проверить идеи на жизнеспособность.
Попробуй low-code. Осенью облако в тест запускаем, приходи: http://startups.directual.com/
Выглядит как мечта любого соло-фаундера 🙂
Конечно. Добавил в fb, кинь мыло в личку. Как вариант можешь на лендинге заявку оставить.
Где-то писали что готовы за 600к сделать, то ли в инсте, то ли ещё где. Всё в силе?
Попыток создания конструктора приложений было много, но почти все они не возымели успеха. Из выживших знаю только appropio.com. Но и то для интернет-магазинов. Хотя, возможно, я отстал этой темы, и есть уже какое то решение-конструктор всего-всего.
Поищите на продакт-ханте
Сам не использовал, но решения на нем у людей видел:
Aitu.io если хочешь можем помочь на нашей бот платформе собрать приложение
Отмечусь, пожалуй, если вдруг появятся ответы)
вот так можно минимально собрать
Все проекты, попадающие к нам в ТИМ, сталкиваются с ними…хештегами! Команды вместе со своими кураторами креативят, как могут: здесь вам и #ясамсебяпосчитал (ну а действительно, кто, если не ты сам), #идунадемодейнамвместевеселей (с такой-то компанией как может быть иначе?) и #ямолодец (потому что кто, если не я?).
У Могилко три канала на YouTube, на которые подписаны более 6,3 млн человек.
Привет. Меня зовут Андрей Костылев. Я работаю в IT более 15 лет.
За это время вырос из рядового программиста в тимлида и CEO проектов. Сейчас наш основной стартап — система автоматизации X24:ERP, которая помогает довести производственные процессы до совершенства. Про то, как автоматизировать производство я уже рассказывал здесь:
Директор по логистике ПГК Михаил Петров рассказал о том, почему логисты должны быть профессиональными коммуникаторами и «жадинами».
Действительно, а как выучить английский? Спойлер — никак. А вот овладеть языком вполне реально. Сегодня расскажем, как это сделать.
Согласно опросу сервиса «Работа.ру» четверть работающих россиян хотели бы всегда трудиться из дома.
Как не имея релевантного опыта перейти в Data Science из другой сферы? Какие инструменты могут помочь развить новые профессиональные навыки и какой стратегии лучше придерживаться в обучении, рассказал специалист по анализу данных и машинному обучению Первой грузовой компании Павел Куницын. Подготовили топ-5 основных правил от нашего коллеги.
Напомню свою историю о блокировке здесь.
Больше всего уходит на кофе, работу бариста и налоги.
Я являюсь клиентом Альфа-Банка с 16 августа 2021 года, оформив кредитную карту «100 дней без процентов». Услугами кредитных карт пользуюсь уже больше 7 лет и почти никогда не попадал на проценты, успевая воспользоваться льготным периодом. Так и в данном случае, успел необходимую сумму «закинуть» на карту до формирования выписки. Был спокон и…
Мобильная версия сайта на Тильде
Зачем нужна мобильная версия сайта
Начну с краткого экскурса.
Для чего нужна мобильная адаптация?
В первую очередь для того, чтобы посетителю с мобильных устройств было удобно просматривать ваш сайт. Ведь если он зайдет с мобильного, а ему покажется обычная версия сайта (под десктопы), то с огромной вероятностью, посетитель уйдет искать более удобный сайт. А в 2021 году, процент посетителей с телефонов и планшетов сильно обгоняет компьютерный трафик.
Почему же Тильда?
Я ярый приверженец конструктора Tilda Publishing. Потому что, ребята очень активно развиваются, сама платформа не глючная (я знаю, о чем говорю, у меня за спиной работа не в одном десятке конструкторов). Широчайшие возможности. Даже если что-то не удается реализовать в стандартном функционале, то есть энтузиасты, которые помогают пользователям с реализацией кода.
Из коробки в Тильде идет интеграция со множествами сервисами (оплаты, рекламы и аналитики от Яндекс и Google, CRM, email-рассылок и тд.)
Особенно хорошо продвигаются сайты на Тильде в поиске. Есть чек-лист проверки сайта под SEO, настройка переадресации и редиректов.
Есть прекрасный функционал мультилендинга, что значительно увеличивает конверсию с платного трафика.
Что-то я отвлекся. На самом деле, конструктор Tilda я могу расхваливать часами)))
Перейдем к адаптации.
Настройка диапазона видимости в Tilda
Мобильная адаптация стандартных блоковна платформе Tilda
Мало кто знает, но у стандартных блоков Тильды, можно настраивать отдельно отступ для мобильной адаптации. Сверху и снизу. Ну это логично)))
Но для этого надо нажать на иконку ноутбука, где настраиваются отступы.
Вообще, Tilda мне нравится еще и тем, что они лаконично и удобно вписывают настройки в интерфейс. То, что может навредить в дизайне сайтов молодому дизайнеру, они прячут.
А вообще, функционал стандартных блоков конструктора крайне ограничен и сложные проекты разработчику на них сложно создать. Для этого на помощь приходит Zero!
Мобильная версия на Зеро (Zero) в Tilda
Тут ты волен творить, что душе угодно. Главное не перемудрить. Если ты дизайнер с опытом, то этот блок точно для тебя.
Кстати, возможно, кто-то не знает, но в Тильде можно конвертировать стандартный блок в Зеро. Не все, но многие.
Только главное правило, сначала конвертируй, потом уже в нем создавай страницу или блок. Потому что можно подумать, что сначала я сделаю, то что мне нужно, а потом я сконвертирую в Zero и будет мне счастье, но нет. При конвертации, все ваше редактирование, слетит и блок превратится в базовую версию стандартного.
Вообще, для быстрой работы с Zero и настройки адаптации, нужен опыт. Я вспоминаю себя, начинающим пользователем Tilda, для меня адаптация превращалась в ад, я тратил на нее уйму времени, делая ее самостоятельно, без расширений и помощников в виде обычного shape. Я с калькулятором и направляющими считал отступы и в редакторе двигал элементы.
Я даже не думал о том, что отступы можно было измерить шэйпом и этот же шэйп использовать как измеритель расстояния других элементов.
Отключение адаптивной верстки
Расширение-помощник для работы в адаптацией в Тильде
Сейчас же, появилось прекрасное расширение Annexx (платное) от сторонних разработчиков с мощным функционалом, но его цена ничтожна мала по сравнению с экономией времени.
Разработчики дали возможность сами выбрать, сколько оплатить. Цена в месяц. Минимальная стоимость около 250 руб.
С этим расширением легко массово настраивать выравнивание и сетку (Grid Window контейнер). Для текстовых элементов, есть возможность (как в Фигме) одной кнопкой сделать все буквы с большой или маленькой буквы.
Есть возможность предпросмотра штрифтов из Google Fonts. Именно предпросмотра. Для этого вы в Зеро в Тильде включаете определенный штрифт, расширение его подтягивает из Гугл шрифтов, для предпросмотра, а при выходе, он сбрасывается. Это сделано для того, чтобы вы могли быстро перебирать штрифты и выбирать понравившиеся. А потом, подключать в Тильде.
Лично я этой функцией не пользуюсь, потому что я все сайты сначала делаю в Фигме, а потом переношу в Тильду.
Также, можно массово включать и копировать sbs-анимацию.
Более подробно обо всех функциях можете прочитать на сайте разработчика.
В Zero, лучше делать все по порядку.
Например, у вас есть карточки товаров или что-то подобное, что сильно меняет расположение и размер в зависимости от разрешения экрана (как у меня на скрине).
Не делайте все сразу элементы, в одном разрешении.
Вы сэкономите кучу времени сделав так:
Настроили один элемент, обязательно его сначала адаптируйте под все разрешения, а потом копируйте его. Далее вам нужно будет только выравнивать относительно сетки и других элементов, а размеры у вас автоматом уже меняются)
Не уделяйте много времени всем разрешениям, которые настраиваются в Тильде!
Уделяйте много времени только трем разрешениям:
— от 0 до 320 px,
— от 320 до 480 px,
— от 1200 до ∞
Почему так? Потому что это самые популярные разрешения, с которых заходят пользователи на сайты.
Нет смысла прорабатывать планшеты и разрешения маленьких старых мониторов, просто потому, что максимум 5% людей зайдут именно с них.
То есть, прорабатываем мобилки и компы (ноуты). Остальное, просто должно все вмещаться в видимую зону.
Верстка текста и заголовков в Zero (на мобильных)
Для тех пользователей, которые верстают текстовые блоки в редакторе зеро в Тильде.
Многие замечали, наверное, что если мы чередуем стандартный блок и зеро, где есть текст или заголовок, то у них разные отступы на телефонах.
Частое сочетание, когда стандартный блок заголовка, а текст сверстанный в зеро. У стандартных блоков стоит отступ 20 пикселей от края экрана (Window), а в зеро, стандартно на мобильной версии 10 px по Grid.
Чтобы это исправить, нужно просто в Zero задать отступ 20 px и поставить Window контейнер.
Так как разрешения мобильных экранов, пестрят разнообразностью, то текст нужно выровнить аккуратно по всей ширине экрана телефона. Для этого надо в настройках ширины текстового контейнера, переключить с пикселей на %. (На скрине ниже показано) и отрегулировать чтобы текст занимал всю ширину экрана, но и были отступы примерно по 20 px от левого и правого края экрана.
Есть минусы этого способа верстки, но они не значительные, поэтому об этом не будем (Если кому интересно, пишите в комментах, отвечу). Ну и в любом случае, другого способа выравнивания контента в Zero относительно стандартных блоков в Тильде я не нашел.
Мобильное меню в Тильде
Подходим к одному из самых интересных моментов в статье про адаптацию на Тильде — это мобильное меню.
И всю эту информацию, надо уместить потом в мобильной версии.
Логотип, телефон, почта и кнопка меню, прекрасно умещаются на телефоне, а вот остальное нужно «упаковать» в моб меню и его надо выбирать из возможностей и данного проекта, над которым работаете.
Кнопку бургера можно использовать стандартную из блока, можно нарисовать свою уникальную с помощью шэйпов в Тильде, а потом сгруппировать эти слои (кстати, совсем недавнее обновление в конструкторе Tilda) и поставить ей ссылку на меню.
Если есть вопросы по Тильде, задавайте в конце этой страницы, после видео.