Как сделать контакты в WordPress в шапке сайта
Одним из важных элементов на корпоративном сайте является тот, который отображает контактные данные. Если вы хотите, чтобы клиенты с вами связывались, вам нужно показать все каналы связи на видном месте.
В этой статье мы расскажем о плагине, который помогает вывести контакты в WordPress в удобное, видное место, например, в шапку сайта. Этот плагин создаёт элемент, который имеет большое количество настроек и опций, и даёт возможность легко подогнать его под свои нужды.
Как вывести контакты в WordPress
Плагин, о котором пойдёт речь, выводит фиксированный элемент (который будет всегда на экране, независимо от прокрутки страницы) в виде полосы, колонтитула в шапке/подвале сайта. И на этом элементе отображаются те или иные каналы связи. Название этому плагину Speed Contact Bar. И судя по имени, разработчики заявили, что он способен быстро создать ленту контактов в WordPress, то есть просто в обращении.
Чтобы проверить это заявление, установите плагин на свой сайт и активируйте. Найти плагин можно в официальном хранилище из консоли сайта. После этого перейдите в пункт «Настройки» и откройте подпункт «Speed Contact Bar». Это страница настроек плагина. Рассмотрим опции:
Ниже идут опции, которые позволяют указать ссылки на аккаунты в различных социальных сетях. А ещё ниже настройки внешнего вида колонтитула, в котором находятся контакты в WordPress. Рассмотрим некоторые опции:
У плагина есть множество других опций, так как он позволяет очень гибко настраивать элемент с контактами. Мы не стали рассказывать обо всех, вы сможете познакомиться с ними на практике, и изучить экспериментальным путём.
Как добавить кликабельный номер телефона на сайте WordPress
Смартфоны правят миром. Думаю, не нужно говорить о том, как смартфоны изменили мир и на что они способны.
Также знаем, что в современном обществе каждый создаваемый вами сайт должен быть отзывчивым. Но что происходит с номерами телефонов, которые вы добавляете в своих постах и страницах WordPress?
Большинство последних моделей смартфонов автоматически распознают номер телефона. По крайней мере, если вы написали этот номер в правильном формате, содержащем коды страны и города:
К сожалению, не все смартфоны одинаковы, и не все они могут распознавать телефонные номера во всех форматах. Многие люди до сих пор пользуются телефонами, которым более пяти лет, и есть вероятность, что номер телефона, даже если он написаны правильно, просто не будет активными.
В этом случае, даже если вы создали сайт, который побуждает каждого второго посетителя сайта звонить вам, у вас могут быть проблемы. Если посетитель зашел с мобильника, если для того, чтобы ему позвонить вам ему нужно записать, скопировать и вставить или ввести номер вашего телефона, то скорее всего, он не будет этого делать. Чтобы не потерять нетерпеливых клиентов, которые не хотят возиться с цифрами, вы должны подготовить почву для каждого пользователя смартфона, независимо от используемого им устройства.
Добавьте кликабельный номер телефона
Если вам просто нужно добавить на свой веб-сайт номер телефона, по которому можно кликнуть, вам не нужно устанавливать дополнительные плагины. Вы можете сделать это с помощью простой строки HTML-кода, которая фактически совпадает с обычной ссылкой. Давайте посмотрим, насколько это легко:
Уже несколько лет назад протокол TEL отлично справлялся с работой мобильных пользователей. Проблема заключалась в том, что телефонные номера не распознавались браузерами компьютеров, которые просто не реагировали на номер телефона, либо даже давали сообщение об ошибке. На сегодняшний день проблема исправлена и теперь вы пользователь может кликнуть по номеру телефону, что откроет Skype для совершения звонка.
Использование Skype звонков.
Но что, если вы хотите, чтобы ваши посетители могли выбирать между обычным и skype звонком? Тогда вам просто нужно изменить протокол в ссылке. Итак, вместо протокола TEL, используйте протокол CALLTO:
Или вы можете сделать так, чтобы по умолчанию звонок шел через Skype:
Использование СМС
А вы знаете, что вы даже можете создать ссылку на SMS-сообщения? Как вы уже могли догадаться, вам просто нужно изменить протокол. Как и следовало ожидать, эта ссылка ничего не изменит, если щелкнуть ее на компьютере. Эта ссылка будет срабатывать только если посетитель зашел на сайт со смартфона.
Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button
Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
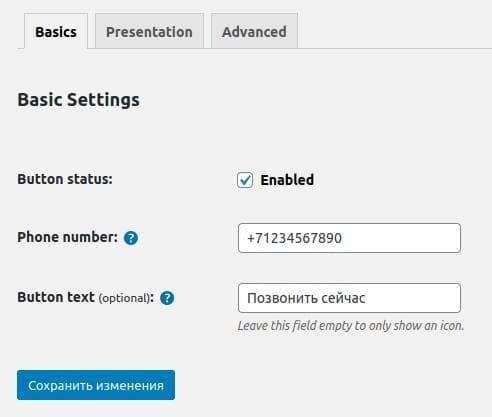
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.
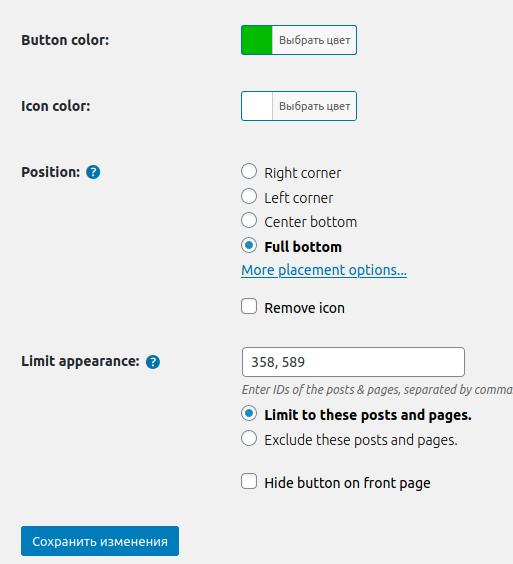
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.
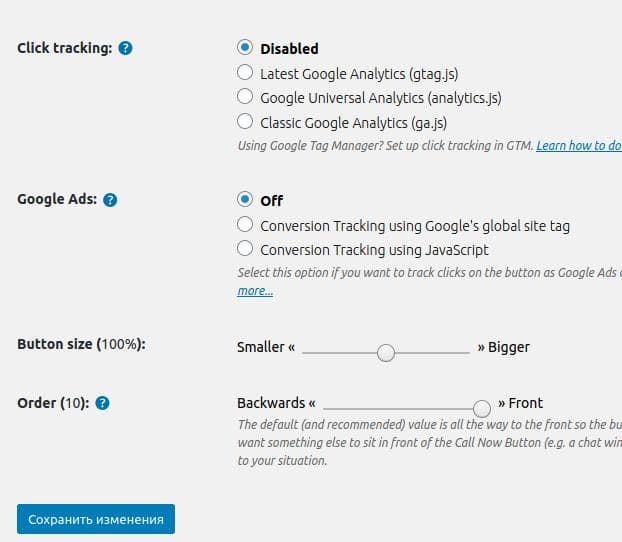
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.
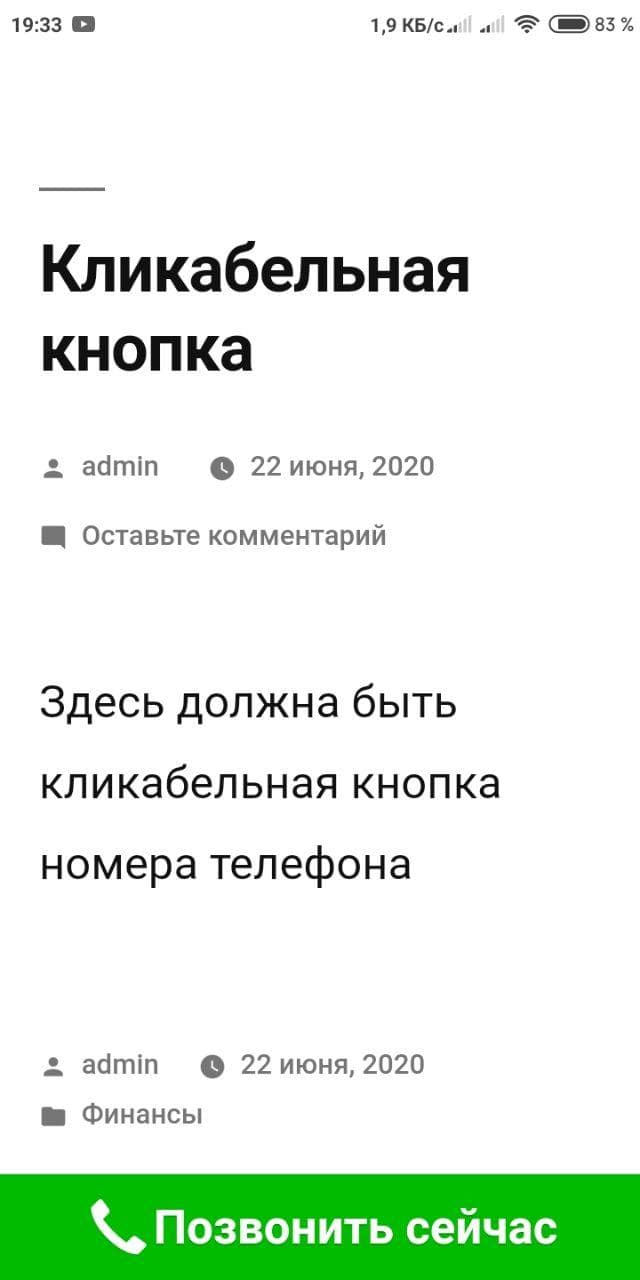
И вот как будет выглядеть готовая кнопка вызова.
Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
Как вывести контактные данные в шапке сайта?
Приветствую вас, дорогой читатель!
По многочисленным просьбам трудящихся сегодня покажу как вывести блок с контактной информацией в шапке сайта WordPress.
Такой блок пригодится практически на каждом сайте, в него можно вывести телефон, адрес, время работы, e-mail, кнопки соцсетей или какой-то произвольный текст.
Для вывода контактной информации в шапке сайта в WordPress есть несколько способов.
Рассмотрим 2 наиболее простых и гибких.
Добавление области виджетов для вывода контактных данных в шапке сайта
Способ заключается в том, что вы объявляете свою собственную область виджетов, в которую можно будет добавлять любые виджеты, в том числе и виджет «Текст» и «HTML-код», в которых вы и будете писать данные для вывода в шапке сайта.
Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах соответствующего шаблона темы WordPress. Обычно это шаблон header.php, masthead.php или что-то аналогичное, в зависимости от темы.
Вывод контактных данных через настойки темы
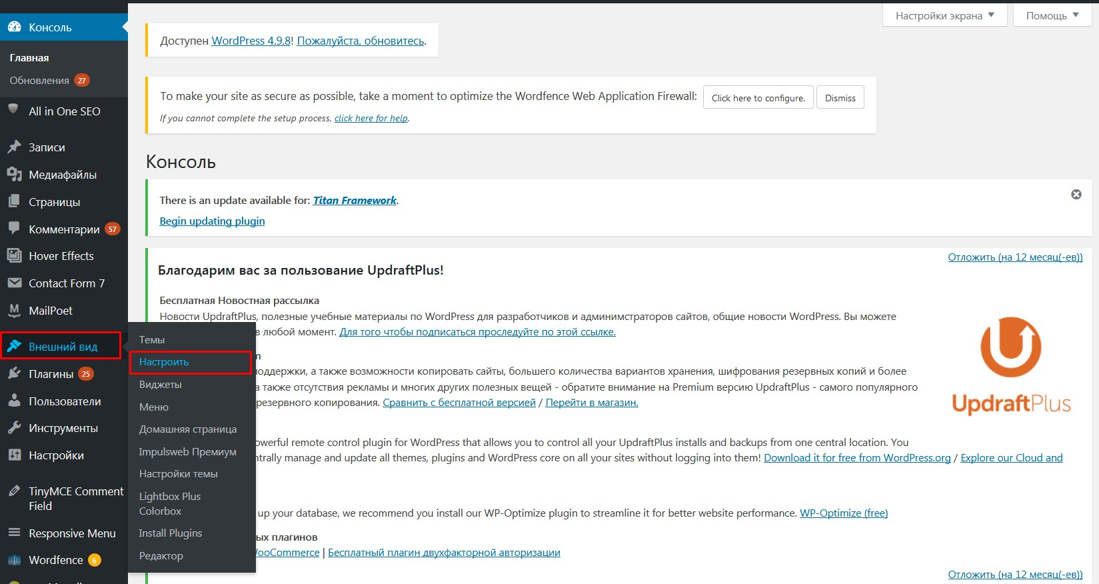
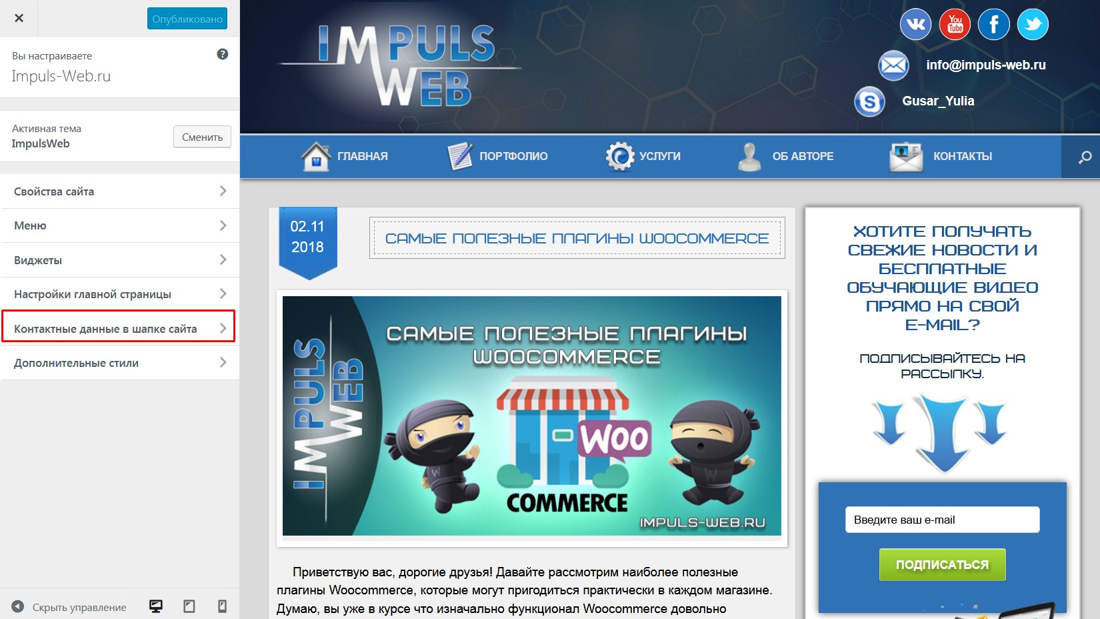
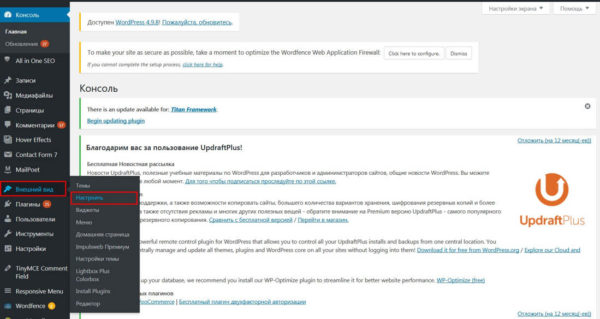
Наверняка вы видели, что в админке WordPress есть такой раздел: «Внешний вид» — «Настроить»
В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
Для этого нам нужно проделать несколько шагов:
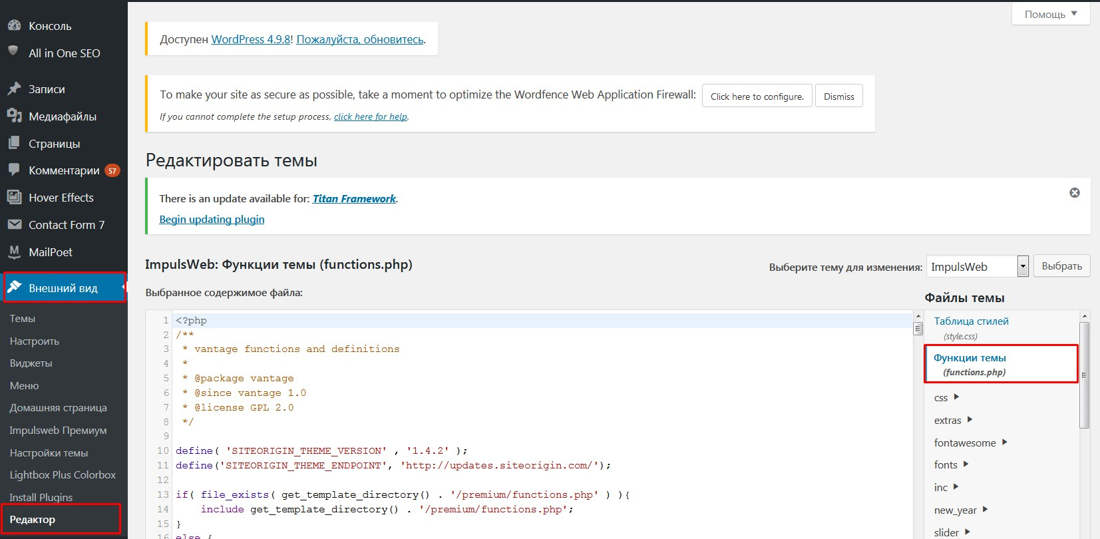
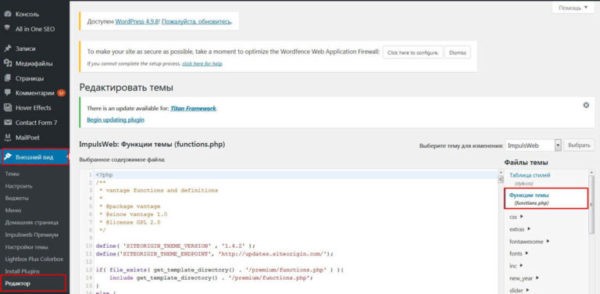
Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу:
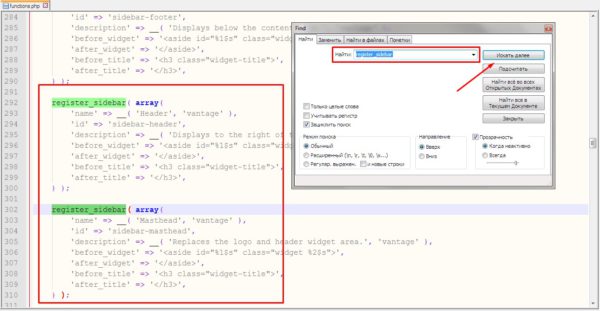
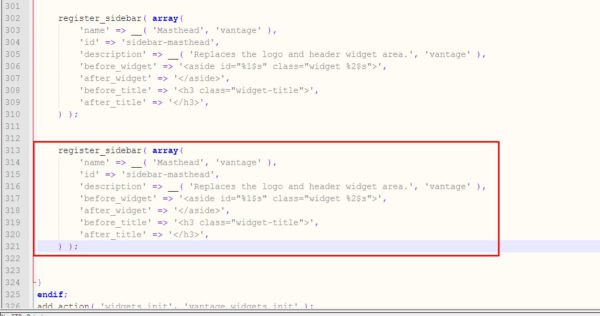
В самом конце этого файла нам нужно вставить следующий код:
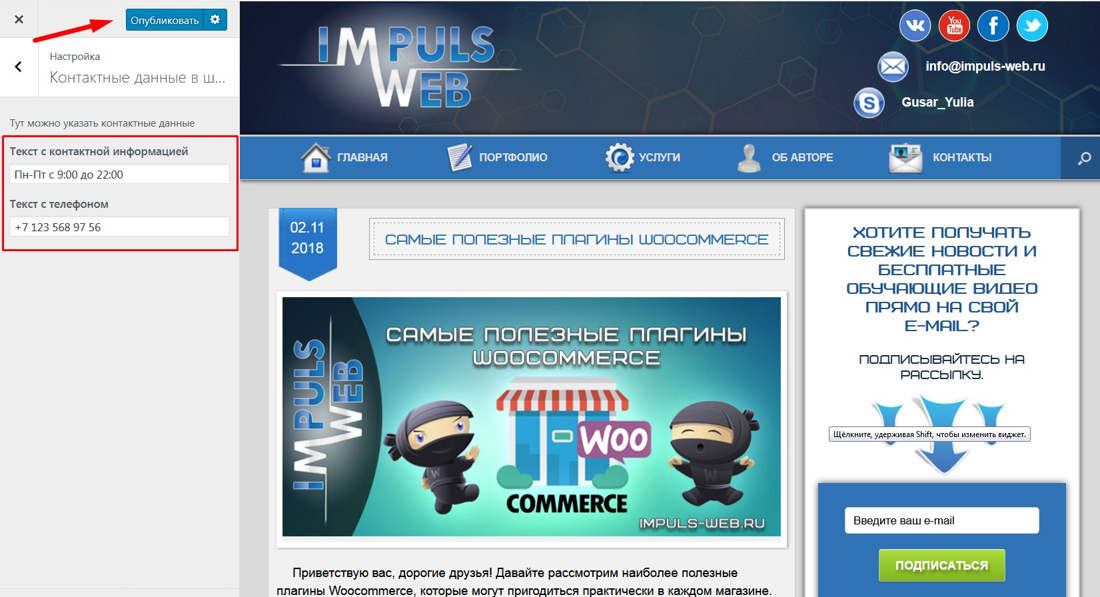
Кликнув по нему вы можете задать нужные данные и нажать на кнопку «Опубликовать»
Для вывода контактных данных нам нужно будет в нужном месте шаблона вывести специальных код:
Так как у нас два поля, то выводятся они по очереди, причём с проверкой на заполненность. То есть если значение поля «Телефон» заполнено, то в коде выведется блок с классом phone-number, иконкой телефонной трубки номером телефона:
А если поле пустое, то в коде не выведется ничего.
Если вам не нужны иконки в полях то код
можно удалить или заменить на другую иконку или картинку.
Как определить куда вставлять код для вывода контактных данных?
Для того чтобы вставить второй фрагмент кода в нужном месте шаблона вам придётся немного поэкспериментировать. Обычно за вывод шапки сайта отвечает файл header.php, который находится в папке с активной темой, однако в более сложных темах нужный фрагмент кода может находиться и в других файлах шаблона.
Вы можете воспользоваться инструментами для инспектирования кода, которые есть практичеcки в каждом браузере. Это поможет вам определить класс или идентификатор блока, внутри которого вы хотите вывести свои контактные данные, а затем вы сможете найти блок с этим классом или идентификатором в одном из файлов шаблонов темы.
Как вывести контакты в хедере сайта?
Опубликовано: 30.01.2020 в категории: Вордпресс,Сайтострой
В этой статье поговорим о том, как вывести контакты в хедере сайта (шапке) сайта WordPress.
Контактная информацию в хедере необходима практически на каждом сайте, обычно выводится телефон, адрес, время работы, e-mail, кнопки соц.сетей или какая-то важная информация.
Для вывода контактов в хедере сайта на WordPress есть несколько способов.
Вот два самых простых и проверенных.
Добавление области для виджетов с контактными данными в хедер
Вам необходимо объявить новую область виджетов, в которую можно будет добавлять любые виджеты, в том числе и виджет «Текст» и «HTML-код», в них вы будете размещать инфу для вывода в хедере сайта.
Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах активной темы WordPress. Обычно это файл header.php.
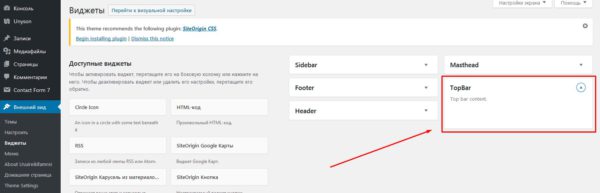
Для объявления свое области виджетов нам нужно:
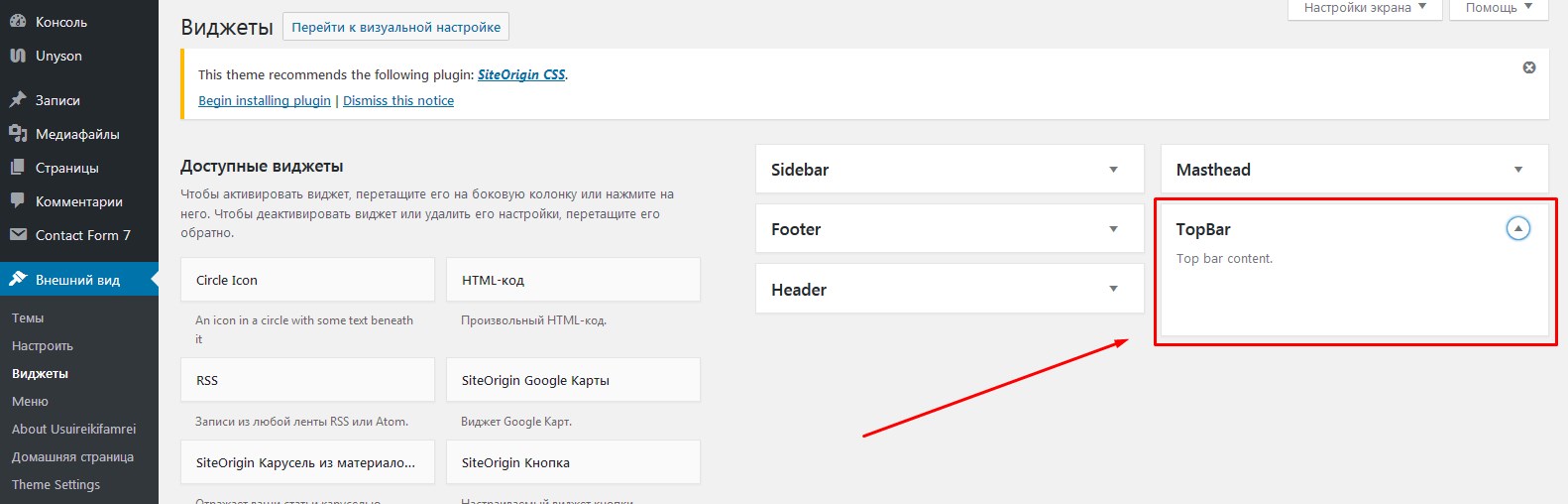
Теперь у нас есть рабочая область виджетов, в которой мы можем разместить наши контакты в хедере. Но на данном этапе на страницах сайта он не появиться. Так как нам нужно сделать его вывод в нужном месте.
В данном фрагменте мы добавляем блок с произвольным идентификатором topbar-inner, в котором находится функция dynamic_sidebar, предназначенная для вывода на страницы сайта новой области. Здесь нам нужно вставить название идентификатора, которое мы задавали при объявлении области.
Таким же образом вы можете вставить свою область виджетов абсолютно в любую часть своего сайта.
Выводим контакты в хедере через настойки темы
Наверняка вы видели, что в админке WordPress есть такой раздел: «Внешний вид» — «Настроить»
В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
Для этого нам нужно проделать несколько шагов:
Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу: /wp-content/themes/название_вашей_темы/functions.php
В самом конце этого файла нам нужно вставить следующий код:
Так как у нас два поля, то выводятся они по очереди, причём с проверкой на заполненность. То есть если значение поля «Телефон» заполнено, то в коде выведется блок с классом phone-number, иконкой телефонной трубки номером телефона:
А если поле пустое, то в коде не выведется ничего.
Если вам не нужны иконки в полях то код
Как определить куда вставлять код для вывода контактов в хедере?
Для того чтобы вставить второй фрагмент кода в нужном месте шаблона вам придётся немного поэкспериментировать. Обычно за вывод шапки сайта отвечает файл header.php, который находится в папке с активной темой, однако в более сложных темах нужный фрагмент кода может находиться и в других файлах шаблона.
Вы можете воспользоваться инструментами для инспектирования кода, которые есть практичеcки в каждом браузере. Это поможет вам определить класс или идентификатор блока, внутри которого вы хотите вывести свои контактные данные, а затем вы сможете найти блок с этим классом или идентификатором в одном из файлов шаблонов темы.
Если вы знаете ещё какие-то более простые или гибкие способы добавления контактных данных в шапку сайта WordPress – делитесь ими в комментариях! А здесь вы можете подобрать отличную картинку для хедера своего сайта.
Самое читаемое:
Акция сайт на готовом шаблоне за 3000 рублей
16.06.2019 категории: Акции и скидки Просмотров: 5895
Как добавить запись вордпресс
15.04.2019 категории: Вордпресс,Сайтострой Просмотров: 2392
Функционал сайта
26.07.2020 категории: Сайтострой Просмотров: 2136
Адаптивное меню для сайта
18.11.2018 категории: Сайтострой Просмотров: 1033
Обратный звонок с сайта — плагин wordpress
05.11.2019 категории: Вордпресс Просмотров: 995
Хедер сайта
06.11.2018 категории: Полезное на сайт Просмотров: 941
Как сделать бегущую строку в html
13.11.2018 категории: Полезное на сайт,Сайтострой Просмотров: 801
Новогодние украшения для сайта
19.11.2018 категории: Полезное на сайт Просмотров: 791
WordPress.org
Русский
Поддержка → Проблемы и решения → Как добавить телефон в шапку сайта (тема Astra)
Как добавить телефон в шапку сайта (тема Astra)
Привет! Создаю свой первый сайт.. опыта в таких делах нет. Нужно добавить 1 телефон в шапку сайта. Я так понимаю что нужно где-то прописывать код… но никак не соображу где.
Почему бы не подобрать тему, где бы это уже было реализовано?
А какие вы можете посоветовать из бесплатных?
И все же если есть какие-то варианты в случае с Астра буду очень признательна
А какие вы можете посоветовать из бесплатных?
Те, которые больше всего подойдут вам по верстке и реализованным хотелкам.
tanya2000, привет.
Нужно добавить 1 телефон в шапку сайта.
А где именно хотите выводить телефон в шапке?
В шапке — справа — после меню
В некоторых темах есть возможность вывода контактов с помощью виджета, проверьте не ли такой возможности. Проверьте вкладку Внешний вид / Виджеты или же попробуйте посмотреть в настройках темы.
Почему бы просто не вставить текстовый редактор и добавить ссылку — реализацию подкрепил https://prnt.sc/tcsabe
tanya2000,
Если вы совсем новичок и не планируете ещё корзину прикручивать к сайту, то проще всего будет телефон через меню в виде произвольной ссылки задать. По желанию, можно стили добавить через уникальный класс, чтобы телефон был в виде кнопки, скажем.
Спасибо большое за ответы! перепробовала несколько вариантов
В итоге добавила «Произвольные Текст / HTML в меню» в настройках темы)