Что такое текстура ASTC в BlueStacks?
Обоснование разработки адаптивного масштабируемого сжатия текстур (ASTC) состоит в том, чтобы уменьшить размер данных, объем памяти и время загрузки, обеспечивая при этом высокое визуальное качество для данной текстуры и повышая производительность игры.
Что такое поддержка текстур ASTC?
Адаптивное масштабируемое сжатие текстур (ASTC) — это форма сжатия текстур, в которой используются блоки переменного размера, а не один фиксированный размер. … Это дает более или менее эквивалентное качество изображения при том же битрейте, но оно также может обеспечить более высокое сжатие, если вы готовы пожертвовать некоторым качеством изображения.
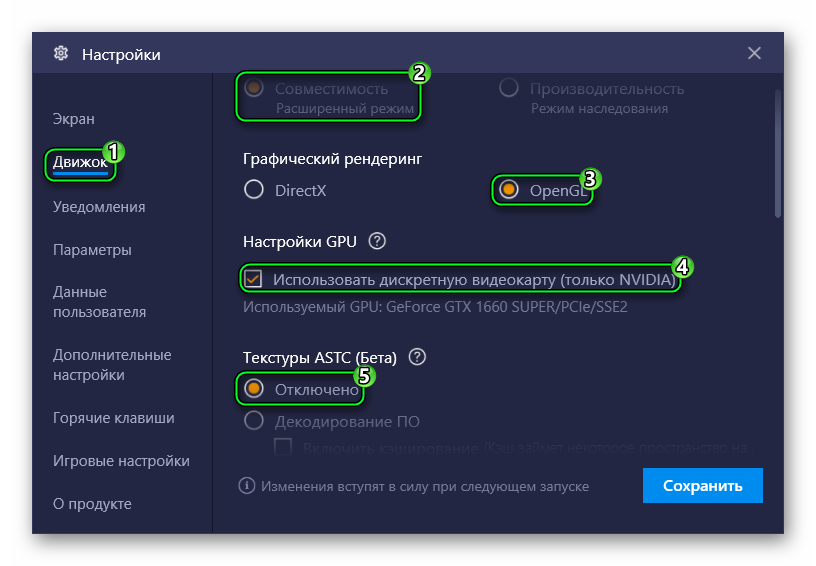
Что лучше для bluestacks OpenGL или DirectX?
Режим графического движка: выберите между графическим режимом, «Совместимость» и «Производительность». Большинство игр нормально работают в режиме производительности. … В широком смысле DirectX поддерживает звук, музыку, ввод, работу в сети и мультимедиа, а OpenGL — это строго графический API.
Что такое АНТК?
ASTC помогает запоминать, является ли тригонометрическое соотношение положительным или отрицательным в каждом квадранте: [Add-Sugar-To-Coffee]
Достаточно ли 4 ГБ ОЗУ для BlueStacks?
Для каждого экземпляра BlueStacks, включая основной, требуется как минимум 1 ядро процессора и 2 ГБ ОЗУ. … Таким образом, как минимум, вы можете без проблем работать в системе, используя двухъядерный процессор с 4 ГБ оперативной памяти.
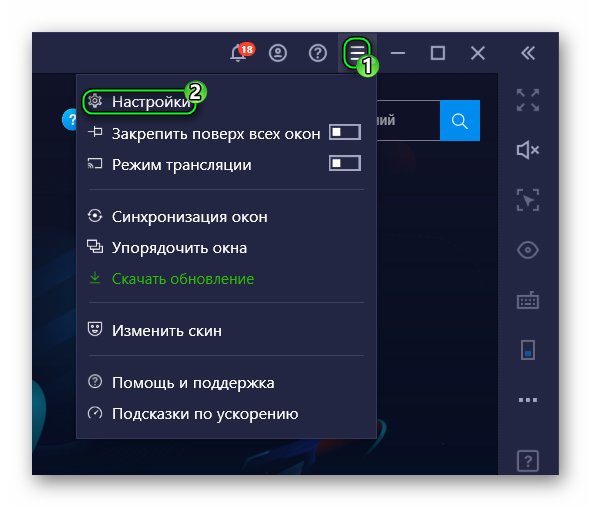
Как добиться 60 кадров в секунду на BlueStacks?
На странице «Настройки» перейдите на вкладку «Двигатель».
Почему BlueStacks замедляет работу моего компьютера?
BlueStacks предназначен для запуска Android на ПК с Windows с использованием технологии виртуализации для запуска приложений Android. Если характеристики вашего компьютера не соответствуют требованиям, запуск нескольких приложений на вашем ПК окажет давление на процессор, оперативную память и графический процессор, что, в свою очередь, может замедлить работу вашего ПК.
Как мне запомнить ASTC?
Все студенты принимают исчисление — это мнемоника для знака каждой тригонометрической функции в каждом квадранте плоскости. Буквы ASTC обозначают, какие из тригонометрических функций положительны, начиная с верхнего правого 1-го квадранта и перемещаясь против часовой стрелки через квадранты 2-4.
Что такое формула тригонометрии?
Формулы основных тригонометрических функций
Используя прямоугольный треугольник в качестве ориентира, можно получить тригонометрические функции или тождества: sin θ = Противоположная сторона / Гипотенуза. cos θ = Соседняя сторона / Гипотенуза. tan θ = противоположная сторона / смежная сторона.
Какой квадрант является отрицательным?
Определение квадрантов, в которых секущая положительна или …
Что лучше NOX или BlueStacks?
Nox известен своей надежностью, чем BlueStacks. Фактически, он настолько легкий, что его может запустить даже ПК с Windows XP. Он также поддерживается Windows Vista и всеми последующими версиями. Для требований к процессору достаточно любого двухъядерного процессора Intel или AMD.
BlueStacks — это вирус?
При загрузке из официальных источников, таких как наш веб-сайт, BlueStacks не содержит никаких вредоносных программ или вредоносных программ. Однако мы НЕ МОЖЕМ гарантировать безопасность нашего эмулятора при его загрузке из любого другого источника.
Какая версия BlueStacks лучше всего подходит для ПК начального уровня?
Примечание: если у вас недорогой ПК или вы хотите использовать облегченную версию BlueStacks, попробуйте старую версию BlueStacks 0.10. 7.5601. Не ждите, что с этим поиграете, потому что с некоторыми играми он несовместим. Итак, устанавливайте и новую версию, и старую.
Адаптивное масштабируемое сжатие текстур (ASTC) это с потерями блочный сжатие текстуры алгоритм разработан Jørn Nystad et al. из ARM Ltd. и AMD. [1]
Полная информация об ASTC была впервые публично представлена на конференции High Performance Graphics 2012 в статье Olson et al. под названием «Адаптивное масштабируемое сжатие текстур» [2]
ASTC был принят как официальное расширение для обоих OpenGL и OpenGL ES посредством Хронос Групп 6 августа 2012 г. [3]
Содержание
Поддержка оборудования
В Linux все драйверы Gallium 3D имеют резервное программное обеспечение с 2018 года, поэтому ASTC можно использовать на любом графическом процессоре AMD Radeon. [6]
Обзор
Для кодирования разных ресурсов часто требуются разные цветовые форматы. ASTC поддерживает широкий выбор входных форматов, включая только яркость, альфа-яркость, RGB, RGBA и режимы, оптимизированные для нормалей поверхности. Таким образом, разработчик может выбрать оптимальный формат без необходимости поддерживать несколько различных схем сжатия.
Выбор скорости передачи данных и цветового формата не ограничивает друг друга, поэтому можно выбирать из большого количества комбинаций.
Несмотря на такую гибкость, ASTC обеспечивает лучшее отношение пикового сигнала к шуму, чем PVRTC, S3TC, и ETC2 при измерении при 2 и 3,56 бит на тексель. [2] Для текстур HDR он дает результаты, сопоставимые с BC6H при 8 битах на тексель. [2]
Поддерживаемые цветовые форматы
| Формат кодирования | Описание |
|---|---|
| L | Только яркость |
| ЛА | Яркость с прозрачностью |
| L + A | Яркость с некоррелированной прозрачностью |
| X + Y | Нормали поверхности |
| RGB | Полноцветный |
| XY + Z | Нормали к поверхности с некоррелированными Z |
| RGBA | Полный цвет с прозрачностью |
| RGB + A | Полный цвет с некоррелированной прозрачностью |
Каждый из них может быть закодирован как низкий или высокий динамический диапазон. Кодировщик выбирает цветовые форматы независимо для каждого блока изображения.
Последовательность 2D-блоков и скорость передачи данных
Текстуры ASTC сжимаются с использованием фиксированного размера блока 128 бит, но с переменным размером блока в диапазоне от 4×4 текселей до 12×12 текселей. Таким образом, доступные битовые скорости варьируются от 8 бит на тексель до 0,89 бит на тексел с небольшими шагами между ними.
| Отпечаток блока | Битрейт | Приращение |
|---|---|---|
| 4×4 | 8.00 | 25% |
| 5×4 | 6.40 | 25% |
| 5×5 | 5.12 | 20% |
| 6×5 | 4.27 | 20% |
| 6×6 | 3.56 | 14% |
| 8×5 | 3.20 | 20% |
| 8×6 | 2.67 | 5% |
| 10×5 | 2.56 | 20% |
| 10×6 | 2.13 | 7% |
| 8×8 | 2.00 | 25% |
| 10×8 | 1.60 | 25% |
| 10×10 | 1.28 | 20% |
| 12×10 | 1.07 | 20% |
| 12×12 | 0.89 |
В приведенной выше таблице столбец «Приращение» показывает дополнительную память, необходимую для хранения текстуры с использованием этой скорости передачи данных, по сравнению со следующей наименьшей скоростью. Посадочные места блока представлены как ширина x высота.
Отпечатки 3D-блоков и скорость передачи данных
3D-текстуры ASTC сжимаются с использованием фиксированного размера блока 128 бит, как для 2D, но с переменным размером блока в диапазоне от 3x3x3 текселей до 6x6x6 текселей. Таким образом, доступные битовые скорости варьируются от 4,74 бит на тексель до 0,59 бит на тексель с небольшими шагами между ними.
| Отпечаток блока | Битрейт | Приращение |
|---|---|---|
| 3x3x3 | 4.74 | 33% |
| 4x3x3 | 3.56 | 33% |
| 4x4x3 | 2.67 | 33% |
| 4x4x4 | 2.00 | 25% |
| 5x4x4 | 1.60 | 25% |
| 5x5x4 | 1.28 | 25% |
| 5x5x5 | 1.02 | 20% |
| 6x5x5 | 0.85 | 20% |
| 6x6x5 | 0.71 | 20% |
| 6x6x6 | 0.59 |
Посадочные места блока представлены как ширина x высота x глубина.
Как ускорить BlueStacks, если он тормозит
Сам по себе эмулятор Блюстакс не слишком требователен к ПК, потому может запуститься даже на старых системах. Но далеко не всегда он работает стабильно. Нередко у пользователей наблюдаются проблемы со стабильностью, вылеты и зависания в играх. Ситуация довольно неприятная, но ее можно избежать. Из этой статьи вы узнаете, как ускорить BlueStacks даже на слабых компьютерах и ноутбуках.
Руководство
Минимальные и рекомендуемые системные требования для работы эмулятора Блюстакс мы разбирали в отдельной статье. Но если сильно сократить эту информацию, то они довольно низкие:
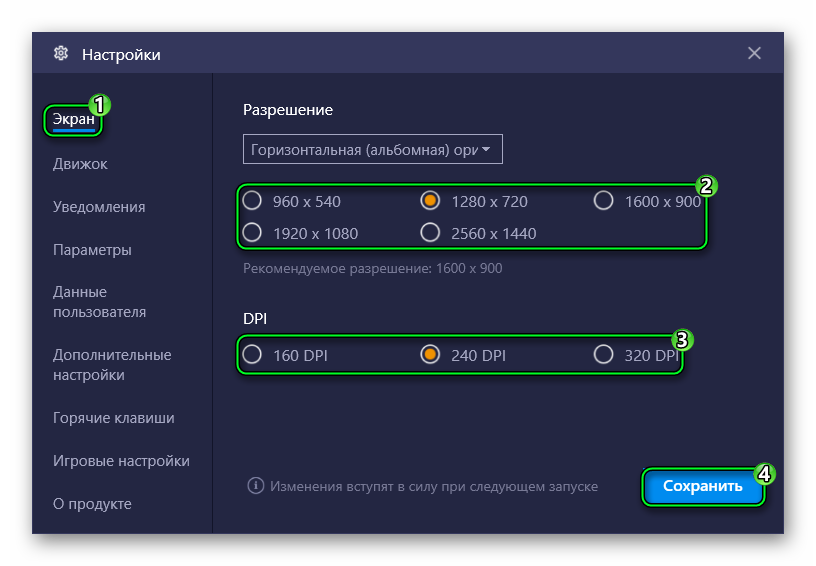
Теперь давайте разберемся, как можно оптимизировать BlueStacks, чтобы программа работала быстрее. Самый действенный способ – снижение параметров виртуального устройства. Делается это следующим образом:
Скорее всего, после такой настройки BlueStacks перестанет тормозить. Но если глюки наблюдаются, то избавиться от них помогут несколько полезных советов.
Советы по повышению производительности
Если лаги и нестабильная работа Блюстакс не исчезли, рекомендуем поочередно:
А если система в целом работает медленно, то попробуйте дефрагментацию жесткого диска (HDD). Для твердотельного накопителя (SSD) в данной процедуре практически нет необходимости.
Если вы воспользуетесь рекомендациями из нашей статьи, то оптимизируете работу Android-эмулятора даже для слабых компьютеров и ноутбуков.
Адаптивное масштабируемое сжатие текстур (ASTC) это с потерями блочный сжатие текстуры алгоритм разработан Jørn Nystad et al. из ARM Ltd. и AMD. [1]
Полная информация об ASTC была впервые публично представлена на конференции High Performance Graphics 2012 в статье Olson et al. под названием «Адаптивное масштабируемое сжатие текстур» [2]
ASTC был принят как официальное расширение для обоих OpenGL и OpenGL ES посредством Хронос Групп 6 августа 2012 г. [3]
Содержание
Поддержка оборудования
В Linux все драйверы Gallium 3D имеют резервное программное обеспечение с 2018 года, поэтому ASTC можно использовать на любом графическом процессоре AMD Radeon. [6]
Обзор
Для кодирования разных ресурсов часто требуются разные цветовые форматы. ASTC поддерживает широкий выбор входных форматов, включая только яркость, альфа-яркость, RGB, RGBA и режимы, оптимизированные для нормалей поверхности. Таким образом, разработчик может выбрать оптимальный формат без необходимости поддерживать несколько различных схем сжатия.
Выбор скорости передачи данных и цветового формата не ограничивает друг друга, поэтому можно выбирать из большого количества комбинаций.
Несмотря на такую гибкость, ASTC обеспечивает лучшее отношение пикового сигнала к шуму, чем PVRTC, S3TC, и ETC2 при измерении при 2 и 3,56 бит на тексель. [2] Для текстур HDR он дает результаты, сопоставимые с BC6H при 8 битах на тексель. [2]
Поддерживаемые цветовые форматы
| Формат кодирования | Описание |
|---|---|
| L | Только яркость |
| ЛА | Яркость с прозрачностью |
| L + A | Яркость с некоррелированной прозрачностью |
| X + Y | Нормали поверхности |
| RGB | Полноцветный |
| XY + Z | Нормали к поверхности с некоррелированными Z |
| RGBA | Полный цвет с прозрачностью |
| RGB + A | Полный цвет с некоррелированной прозрачностью |
Каждый из них может быть закодирован как низкий или высокий динамический диапазон. Кодировщик выбирает цветовые форматы независимо для каждого блока изображения.
Последовательность 2D-блоков и скорость передачи данных
Текстуры ASTC сжимаются с использованием фиксированного размера блока 128 бит, но с переменным размером блока в диапазоне от 4×4 текселей до 12×12 текселей. Таким образом, доступные битовые скорости варьируются от 8 бит на тексель до 0,89 бит на тексел с небольшими шагами между ними.
| Отпечаток блока | Битрейт | Приращение |
|---|---|---|
| 4×4 | 8.00 | 25% |
| 5×4 | 6.40 | 25% |
| 5×5 | 5.12 | 20% |
| 6×5 | 4.27 | 20% |
| 6×6 | 3.56 | 14% |
| 8×5 | 3.20 | 20% |
| 8×6 | 2.67 | 5% |
| 10×5 | 2.56 | 20% |
| 10×6 | 2.13 | 7% |
| 8×8 | 2.00 | 25% |
| 10×8 | 1.60 | 25% |
| 10×10 | 1.28 | 20% |
| 12×10 | 1.07 | 20% |
| 12×12 | 0.89 |
В приведенной выше таблице столбец «Приращение» показывает дополнительную память, необходимую для хранения текстуры с использованием этой скорости передачи данных, по сравнению со следующей наименьшей скоростью. Посадочные места блока представлены как ширина x высота.
Отпечатки 3D-блоков и скорость передачи данных
3D-текстуры ASTC сжимаются с использованием фиксированного размера блока 128 бит, как для 2D, но с переменным размером блока в диапазоне от 3x3x3 текселей до 6x6x6 текселей. Таким образом, доступные битовые скорости варьируются от 4,74 бит на тексель до 0,59 бит на тексель с небольшими шагами между ними.
| Отпечаток блока | Битрейт | Приращение |
|---|---|---|
| 3x3x3 | 4.74 | 33% |
| 4x3x3 | 3.56 | 33% |
| 4x4x3 | 2.67 | 33% |
| 4x4x4 | 2.00 | 25% |
| 5x4x4 | 1.60 | 25% |
| 5x5x4 | 1.28 | 25% |
| 5x5x5 | 1.02 | 20% |
| 6x5x5 | 0.85 | 20% |
| 6x6x5 | 0.71 | 20% |
| 6x6x6 | 0.59 |
Посадочные места блока представлены как ширина x высота x глубина.
Сжатие текстур в Android: сравнение форматов и примеры кода
Назовите самый лучший формат сжатия текстур. Может это PNG, ETC, PVRTC, S3TC, или ещё какой-нибудь? Вопрос непростой, но очень важный. От ответа зависят качество визуального оформления, скорость работы и размеры Android-приложений. Дело осложняется тем, что универсального «самого лучшего формата» попросту не существует. Всё зависит от потребностей разработчика.
Технология наложения текстур на двумерные или трёхмерные модели широко применяется в компьютерной графике. Делается это для того, чтобы улучшить детализацию объектов, которые представлены моделями. Android поддерживает множество форматов сжатия текстур, каждый из них обладает собственными преимуществами и недостатками.
Предварительные сведения о работе с текстурами и о форматах их хранения
Наложение текстур (texture mapping) – это метод «наклеивания» изображения на поверхности фигур или многоугольников. Для того чтобы было понятнее, фигуру можно сравнить с коробкой, а текстуру – с узорной обёрточной бумагой, в которую эту коробку заворачивают для того, чтобы положить в неё что-нибудь хорошее и кому-нибудь подарить. Поэтому в англоязычной литературе наложение текстур называют ещё и «texture wrapping», что можно перевести как «обёртывание текстурами».

Первый танк – это полигональная модель, а второй – та же модель, на которую наложены текстуры.
MIP-карты (Mipmaps) – это оптимизированные группы изображений, которые генерируются для основной текстуры. Обычно их создают для того, чтобы увеличить скорость рендеринга картинки и для сглаживания изображений (anti-aliasing), то есть – для избавления от эффекта «ступенчатых» линий. Каждый уровень карты (его называют «mip», фактически – это одно из растровых изображений, из них состоит набор текстур, входящих в MIP-карту) – это версия исходной текстуры с пониженным разрешением.
Такое изображение используется в случаях, когда текстурированный объект виден с большого расстояния, или когда его размеры уменьшены. Идея использования MIP-карт строится на том факте, что мы попросту не можем различить мелкие детали объекта, который находится далеко от нас или имеет маленькие размеры. Основываясь на этой идее, различные фрагменты карты можно использовать для представления различных частей текстуры, основываясь на размерах объекта. Это увеличивает скорость рендеринга за счёт того, что уменьшенные варианты основной текстуры имеют намного меньше текселей (пикселей текстуры), то есть GPU приходится обрабатывать меньше данных для вывода текстурированной модели. Кроме того, так как MIP-карты обычно подвергаются сглаживанию, серьёзно уменьшается количество заметных артефактов. Здесь мы рассмотрим MIP-карты в форматах PNG, ETC (KTX), ETC2 (KTX), PVRTC, и S3TC.
Portable Network Graphics (PNG)
PNG – это растровый формат хранения изображения, особенно заметный тем, что в нём используется алгоритм сжатия графических данных без потерь информации. Он поддерживает цветные индексированные изображения (24 бита RGB или 32 бита RGBA), полноцветные и полутоновые изображения, а так же – альфа-канал.
Преимущества
Недостатки
Ericsson Texture Compression (ETC)
Ericsson Texture Compression – это формат сжатия текстур, который оперирует блоками пикселей размером 4×4. Изначально Khronos использовал ETC как стандартный формат для Open GL ES 2.0. (эта версия ещё называется ETC1). В результате этот формат доступен практически на всех Android-устройствах. С выходом OpenGL ES 3.0. в качестве нового стандарта использован формат ETC2 – переработанная версия ETC1. Основное различие между этими двумя стандартами заключается в алгоритме, который оперирует пиксельными группами. Улучшения в алгоритме привели к более высокой точности вывода мелких деталей изображений. Как результат, качество изображений улучшилось, а размер файлов – нет.
ETC1 и ETC2 поддерживают сжатие 24-битных RGB-данных, но они не поддерживают сжатие изображений с альфа-каналом. Кроме того, есть два разных формата файлов, относящихся к алгоритму ETC: это KTX и PKM.
KTX – это стандартный формат файла Khronos Group, он предоставляет контейнер, в котором можно хранить множество изображений. Когда MIP-карта создаётся с использованием KTX, генерируется единственный KTX-файл. Формат PKM-файла гораздо проще, такие файлы, в основном, используют для хранения отдельных изображений. Как результат, при использовании PKM в ходе создания MIP-карты получатся несколько PKM-файлов вместо единственного KTX. Поэтому для хранения MIP-карт использовать формат PKM не рекомендуется.
Преимущества
Недостатки
PowerVR Texture Compression (PVRTC)
PowerVR Texture Compression – это формат компрессии графических данных с потерями, с фиксированным уровнем сжатия, который используется, преимущественно, в устройствах Imagination Technology PowerVR MBX, SGX и Rogue. Он применяется в качестве стандартного метода сжатия изображений в iPhone, iPod, iPad.
В отличие от ETC и S3TC, алгоритм PVRTC не работает с фиксированными блоками пикселей. В нём используется билинейное увеличение и смешивание с низкой точностью двух изображений низкого разрешения. В дополнение к уникальному процессу сжатия, PVRTC поддерживает формат RGBA (с прозрачностью) и для варианта 2-bpp (2 бита на пиксель), и для варианта 4-bpp (4 бита на пиксель).
Преимущества
Недостатки
S3 Texture Compression (S3TC) или DirectX Texture Compression (DXTC)
S3 Texture Compression – это формат сжатия графических данных с потерями, с фиксированным уровнем сжатия. Его особенности делают этот формат идеальным для сжатия текстур, используемых в 3D-приложениях, рассчитанных на использование графического ускорителя. Интеграция S3TC с Microsoft DirectX 6.0 и OpenGL 1.3 способствовала его широкому распространению. Существует как минимум 5 различных вариантов формата S3TC (от DXT1 до DXT5). Приложение-пример поддерживает чаще всего используемые варианты (DXT1, DXT3 и DXT5).
DXT1 обеспечивает наиболее сильное сжатие. Каждый входной 16-пиксельный блок конвертируется в 64-битный блок, состоящий из двух 16-битных RGB 5:6:5 цветовых значений и 2-х битной таблицы подстановок размером 4×4. Поддержка прозрачности ограничена одним цветом (1-битная прозрачность).
DXT3 конвертирует каждый блок из 16 пикселей в 128 бит, 64 бита приходятся на данные альфа-канала, 64 – на цветовую информацию. DXT3 очень хорошо подходит для изображений или текстур с резкими переходами между прозрачными и непрозрачными областями. Однако если градаций прозрачности нет, а прозрачные участки в изображении имеются, стоит рассмотреть использование DXT1.
DXT5, как и DXT3, конвертирует каждый блок из 16 пикселей в 128 бит, 64 бита приходятся на данные альфа-канала, 64 – на цветовую информацию. Однако, в отличие от DXT3, DXT5 подходит для изображений или текстур с плавными переходами между прозрачными и непрозрачными областями.
Преимущества
Недостатки
Доступ к данным текстур
Большинство файловых форматов для хранения сжатых текстур предусматривают наличие заголовка, расположенного перед данными изображения. Обычно заголовок содержит сведения о названии формата сжатия текстур, о ширине и высоте текстуры, о её цветовой глубине, о размере данных, о внутреннем формате и другие сведения о файле.
Наша цель заключается в том, чтобы загрузить текстурные данные из различных файлов и наложить их на двумерную модель для сравнения качества изображений и размеров данных. Заголовок, который расположен перед графическими данными, не должен обрабатываться как часть текстуры, если счесть его фрагментом изображения и наложить на модель, это приведет к искажениям. Заголовки файлов у разных форматов сжатия текстур различаются, поэтому каждый формат нуждается в индивидуальной поддержке, иначе правильно загрузить и наложить текстуру не получится.
Обратите внимание
Заголовок PVRTC упакован с учётом наличия члена данных 64-битного пиксельного формата (mPixelFormat в примере). В коде, скомпилированном для ARM, проводится выравнивание заголовка с добавлением к нему 4 дополнительных байтов, в итоге он, из исходного 52-байтового, становится 56-байтовым. Это приводит к тому, что при выводе на ARM-устройствах изображение искажается. В коде, скомпилированном для процессоров от Intel, подобного не происходит. Упаковка заголовка решает проблему с выравниванием на ARM-устройствах, в итоге текстура отображается правильно как на ARM-устройствах, так и на Intel-устройствах.

Вот как выглядит искажение изображения на ARM-устройстве, вызванное выравниванием заголовка
О приложении-примере
Пример Android Texture Compression, фрагменты которого будут приведены ниже, позволяет всем желающим быстро сравнивать качество текстур пяти форматов. А именно, это Portable Network Graphics (PNG), Ericsson Texture Compression (ETC), Ericsson Texture Compression 2 (ETC2), PowerVR Texture Compression (PVRTC), и S3 Texture Compression (S3TC), который иногда называют DirectX Texture Compression (DXTC).
В примере показано, как загружать и использовать текстуры этих форматов с помощью OpenGL ES в Android. Изображения, хранящиеся в разных форматах, располагаются рядом друг с другом, что позволяет сравнить их размер и качество. Выбор наиболее подходящего под конкретный проект формата хранения сжатых текстур позволяет разработчику найти верный баланс между размером приложения, визуальным качеством картинки и производительностью.
В примере производится загрузка изображения, хранящегося в файле каждого из форматов, определение координат для его наложения на модель и отображение фрагмента каждой текстуры. В итоге получается одно изображение, разбитое на четыре текстуры соответствующего формата. Форматы указаны в верхней части экрана, размер файла приведен внизу.
Рассматриваемый здесь пример основан на коде, который создал Уильям Гуо (William Guo). Кристиано Феррейра (Christiano Ferreira), специалист по графическим приложениям Intel, дополнил его примером использования сжатия текстур ETC2. Загрузить код можно здесь.

Форматы сжатия текстур: размеры и качество
Загрузка PNG
С MIP-картами в формате PNG можно работать с помощью простой функции glGenerateMipmap из Khronos OpenGL, которая была создана специально для этой цели. Мы, для чтения и загрузки PNG-файлов, воспользовались кодом, подготовленным Шоном Барретом (Sean Barret), stb_image.c, который находится в открытом доступе. Так же этот код используется для нахождения и выборки участка текстуры, который нужно обработать.
Загрузка ETC / ETC2
Как было упомянуто выше, ETC-текстуры могут храниться в файлах формата KTX и PKM. KTX – это стандартный формат сжатия, используемый как контейнер для нескольких изображений, он идеально подходит для создания MIP-карт. В свою очередь, PKM создан для хранения отдельных сжатых изображений, поэтому создание на его основе MIP-карт приводит к необходимости генерировать множество файлов, а это неэффективно. Поддержка MIP-карт для ETC в примере ограничена форматом KTX.
Khronos предоставляет библиотеку с открытым кодом, написанную на C (libktx), в которой поддерживается загрузка MIP-карт из KTX-файлов. Мы этой библиотекой воспользовались и реализовали код в функции LoadTextureETC_KTX, ответственной за загрузку текстур. Функция, которая непосредственно загружает KTX-файлы, называется ktxLoadTextureM. Она позволяет загружать нужную текстуру из данных в памяти. Эта функция – часть библиотеки libktx, документацию по ней можно найти на сайте Khronos.
Вот фрагмент кода, который инициализирует текстуру и предоставляет поддержку MIP-карт для формата ETC (KTX).
Загрузка PVRTC
Поддержка MIP-карт для PVRTC-текстур – задачка чуть посложнее. После чтения заголовка определяется смещение, которое равняется сумме размеров заголовка и метаданных. Метаданные идут следом за заголовком, они не являются частью изображения. Для каждого сгенерированного уровня карты пиксели группируются в блоки (различия зависят от того, применяется ли кодировка 4 бита на пиксель или 2 бита – и тот и другой варианты подходят для PVRTC). Далее, происходит поиск границ, фиксируется ширина и высота блоков. Затем вызывается функция glCompressedTexImage(), она идентифицирует двумерное изображение в сжатом формате PVRTC. Далее, вычисляется размер пиксельных данных и то, что получилось, добавляется к ранее найденному смещению для того, чтобы сгруппировать набор пикселей для следующего фрагмента карты. Этот процесс повторяется до тех пор, пока не будут обработаны все текстуры, из которых состоит карта.
Загрузка S3TC
После загрузки файла, хранящего S3TC-текстуры, определяется его формат и выполняется чтение MIP-карты, расположенной за заголовком. Производится обход фрагмента карты, пиксели группируются в блоки. Затем, для идентификации двумерного изображения в сжатых данных, вызывается функция glCompressedTexImage(). Общий размер блока затем добавляется к смещению для того, чтобы можно было найти начало следующего фрагмента карты и выполнить те же действия. Это повторяется до тех пор, пока не будут обработаны все уровни карты. Вот фрагмент кода, который инициализирует текстуру и предоставляет поддержку MIP-карт для формата S3TC.